
こんにちわ!Popoです。
この記事を読むと「Reactて何?」が解決できます。
前回の記事で画面遷移について理解する事ができました。

ボタンを押下する事で画面遷移をするわけですが、各UIをカスタマイズしてきれいな画面を作ってみたいと感じるようになりました。

ボタンを何とかしたい!
そこで!画面遷移のアクション開始であるボタンを色々カスタマイズしてみたいと思います。
という事で、TypeScriptのボタンについて色々調べてみようとググってみると!


こんな文字ズラーと出てきますね。



「React」て何だ?
Googleの検索結果に表示されたサイトを色々と読んでみたのですが、



React、React、Raect .......
どの記事もReactを使っているじゃん!😓
若干戸惑いましたが!



だったらReactを覚えてやりましょう~!
そんな勢いで、Reactについて調べてみる事にしました!!
そんな意気込みのある方に是非読んでいただきたい記事になっています。😊




Reactていったい何?


Reactは現在のMeta社が開発した、WebサイトやWebアプリのUI(ユーザーインターフェース)作成に利用できるJavaScriptライブラリです。
Facebookのように多くのユーザが使用するwebサイトを、日々メンテナンスしていくことは大変です。
jsx記法のようにhtmlに似た記述とJavascriptの記述を合体させたような記法は一つのファイルでコンポーネントを開発できます。
VR開発ができる事も魅力な点の一つですね。



ReactてFacebookが開発していたんですね!!
Reactの特徴とは


よく言われているのが3つの特徴になります。
- 宣言的なView(Declarative)
- コンポーネントベース(Component-Based)
- 一度学習すれば、どこでも使える(Learn Once, Write Anywhere)
実際に使用してみない事には腹に落ちませんが、詳細を知らべてみると!
宣言的なView(Declarative)
UIの部品に対し「このような表示(見た目)になります」と宣言するように実装できるという特徴になります。
特徴の詳細
- シンプルで理解しやすいソースコードの作成できるリスト。
- デバッグしやすいリスト。
- データをどのように配置するかを定義しておくだけで、データの変更を検知し、自動的に表示を更新するといった事も可能。
jsx記法の影響が大きいと感じますね。
Typescriptの場合、html、css、Typescriptと複数のファイルを見ていかなくてはいけません。
生産性、開発効率は低下しますね!!
コンポーネントベース(Component-Based)
コンポーネントとは構成要素を指す言葉です。Reactでは、部分ごとにコンポーネントを分けることで、カスタマイズしやすくなっています。
特徴の詳細
- AngularやjQueryでは、一部を変更する場合でも、全部を変更する必要ですが、Reactでは変えたい部分だけを変えることができる。
- 大規模なJavaScriptコードも部品化させることで保守性が高い。
- 再利用することで、開発工数を減らすことができる。
こちらも実際に利用してみないと実感できませんが、変更したい箇所だけ変更できる点は「保守性が高い」「開発工数を減らせる」事につながっている感じがしますね!
一度学習すれば、どこでも使える(Learn Once, Write Anywhere)
Reactは、開発の途中から利用されることを想定して作られています。
特徴の詳細
- 新しい機能を追加する場合でも、既存のソースコードを書き換えることなく、開発ができる。
- どんなWebアプリにもすぐに導入できる。
広く使用されているライブラリなので、それなりに利点は多い感じですね!



マーク・ザッカーバーグが自分たちがwebアプリケーション開発をやりやすいようにした結果がReactてところでしょうか😆
Reactのメリット、デメリット


Reactのメリット、デメリットを表にまとめてみました。
| メリット | デメリット |
|---|---|
| レンダリングが高速 規模な開発から大規模な開発まで可能 SPA(Single Page Application)向き UIコンポーネントのライブラリが多い JavaScriptの知識があれば使える | コードの記述量が増えてしまう 環境構築に時間がかかる Reactに向かない場合も 日本語で書かれた情報が少ない |
メリット
メリット項目について詳細を説明していきたいと思います。
レンダリングが高速
仮想ROMを使用していることで、更新時変更箇所だけを更新するため高速に動作します。
小規模な開発から大規模な開発まで可能
既存サイトの特定のチャットボットの部分のみを React で開発するといった小規模な開発も複雑な条件分岐がある大規模な開発まで可能です。
SPA(Single Page Application)向き
仮想ROMの使用でデータ通信量やレンダレングコストの抑制えられます。
また、ページ内のそれぞれの機能をコンポーネントに分割することで、コードが複雑化することなく、UI の表示切り替えも分かりやすく記述が可能です。
UIコンポーネントのライブラリが多い
UI パーツを React コンポーネントとして扱えるようにパッケージ化された UI コンポーネントライブラリが多い。
JavaScriptの知識があれば使える
基本的にReactはJavaScriptで書かれているため、JavaScriptの知識があればアプリを開発することができます。
デメリット
デメリットについても解説したいと思います。
コードの記述量が増えてしまう
React は、宣言的であるが故に記述するコード量が増える傾向があります。
環境構築に時間がかかる
React を使うにはNode.js や babelといったさまざまなライブラリをインストールする必要があります。
Reactに向かない場合も
地図アプリのようなユーザの操作によって頻繁に表示が変更されるような Webページには向いていますが、ユーザがほとんど操作をしないニュースアプリのような Webページにはむしろ読み込み時間がかかってしまうので不向きです。
日本語で書かれた情報が少ない
日本語のドキュメントが少ない。
これは我々日本人にとってはマイナス要因となります。Web和訳が進歩してはいますが、意味の分からない日本語が翻訳されたりする事もあります。
Reactのインストール(Windows版)手順を解説


Reactについて理解ができたところで、早速環境を構築してみましょう。
Node.js、npmをインストールする
詳細については、下記の記事を参考にしてください。


最後にインストール正常終了の確認を忘れずに!


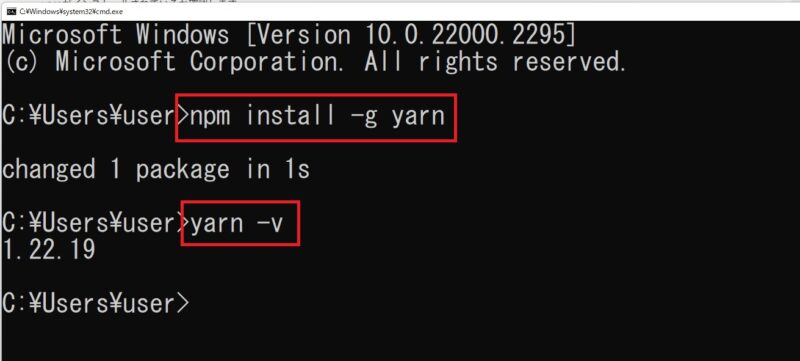
yarnの確認
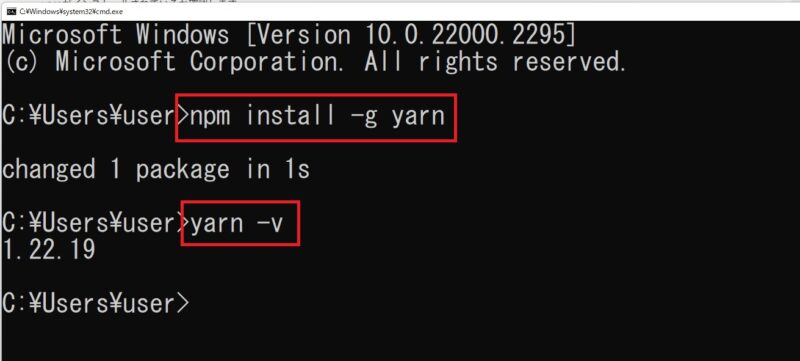
yarnがインストールされているか確認します。
私はまだインストールしていないため、インストールしてみました。


インストールのコマンドは下記です。
npm install -g yarn
バージョンの確認コマンドです。
yarn -v
新規Reactプロジェクトを作成する
新規のProject作成で「create-react-app」を利用しようと思ったのですが、下記のような情報が出てました。
上記情報は頭の隅に置いておいて、今回は「create-react-app」でプロジェクトを作成してみたいと思います。
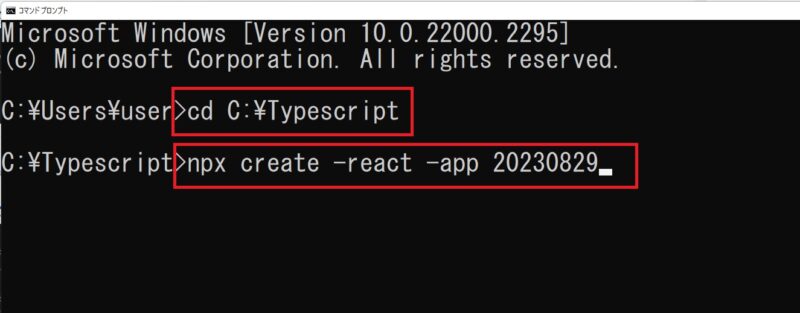
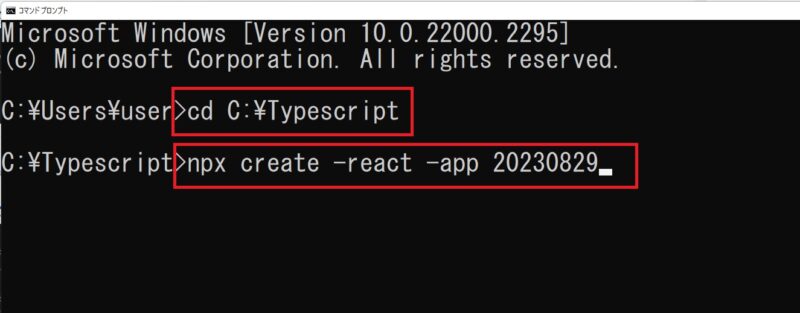
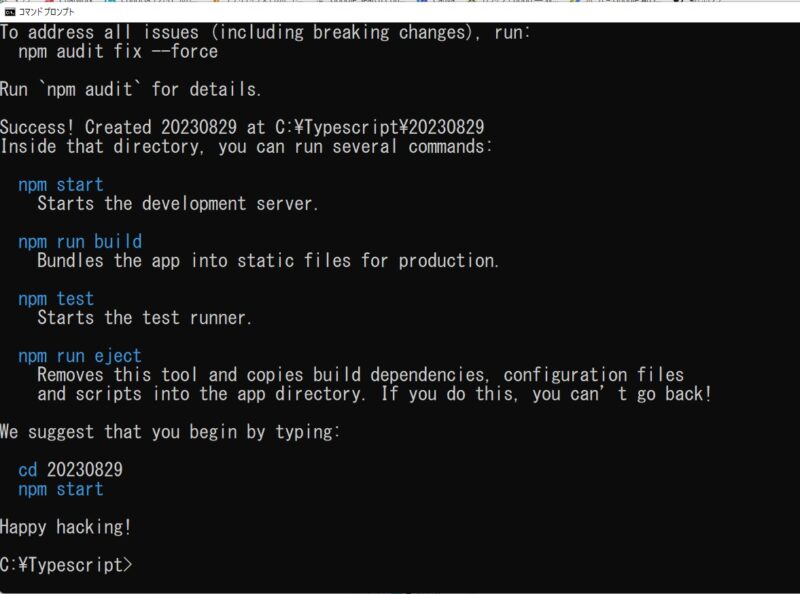
コマンドプロンプトを立ち上げて、「npx create-react-app プロジェクト名」を入力してEnterキーを押下します。


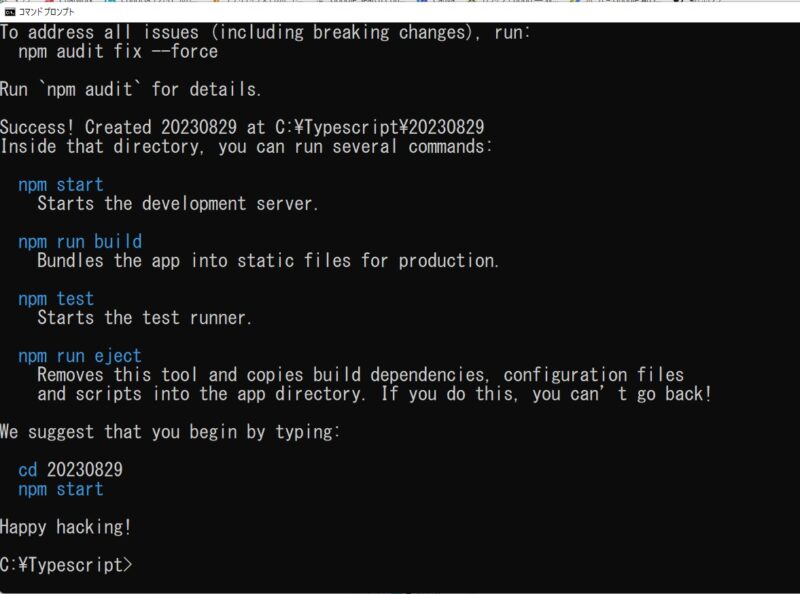
そこそこ時間はかかりますが、処理が終了すれば完了です。


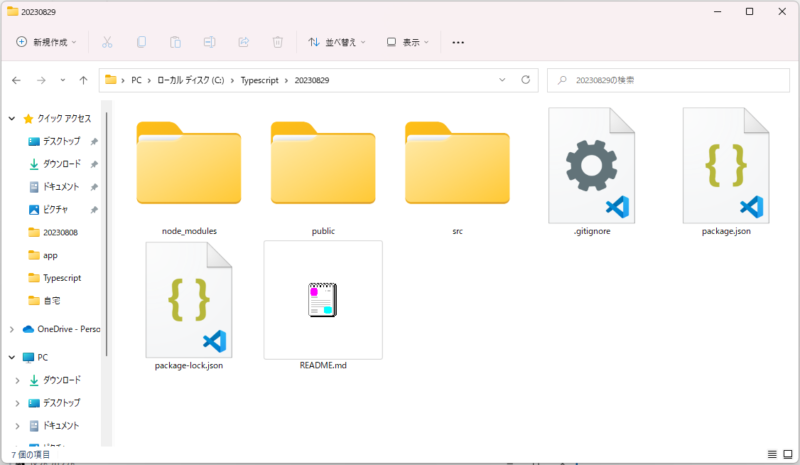
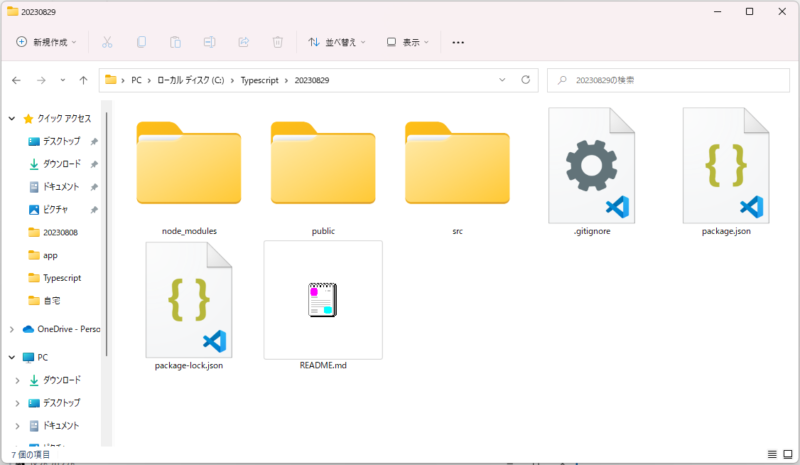
エクスプローラで確認できます。


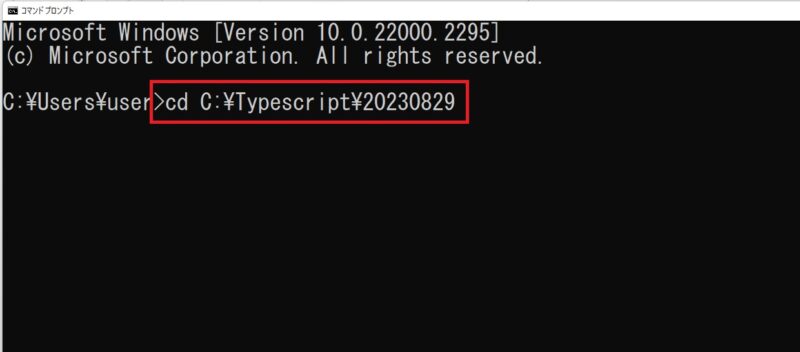
プロジェクトディレクトリに移動して開発サーバーを起動する
作成したプロジェクトのフォルダに移動します。


下記のコマンドを実行するとwebページが表示されます。
yarn start


表示されればOKです。


まとめ


Reactについて調べてみました。
どういうライブラリかは理解ができましたが、今回の案件で採用されてはいません。
学習は取りあえず後回しにしたいと思います。😓
Raectに触れて感じている事は!
- 別言語を学習しないといけないイメージ!それよりもTypescriptを学習したい。
- 環境構築が結構大変!
- ReactはMeta(Facebook)社が開発していた事に驚き!
すみません。あまり良い点を上げていませんが、率直に感じた事です。
webアプリケーションの開発を行っていれば、いずれ学習する事になるとは思っています。



それではまた!






