
こんにちは!Popoです。
この記事を読むと「Angularて何?」という疑問が解決できます。
前回の記事で簡単なTypeScriptの処理で画面に文字列を表示させてみました。

「Web画面にUIを表示させてみたい」と思われる方が多いと思います。

でも、どうすればいいの?
前回の記事では、コマンドプロプト画面やターミナル画面に文字列を表示をしていました。



ブラウザ画面に表示させるにはどうすればいいの?
こういった疑問が出てくる思います。
そこで今回は、Html、CSSとTypeScript間でインターフェースを構築できるAngularについて勉強してみたいと思います。



Angularて?何だ?
そう思われる方は是非この記事を読んでいただきたいと思います。
お恥ずかしい話ですが、私も今までAngularてどういうものを全然理解していない状態でした。😓




Angularの動作環境


Angularでwebアプリーションを開発するために必要な環境ソフトのバージョンになります。
| 項目 | バージョン |
| Node | v18.17.0 |
| TypeScript | Version 5.1.6 |
| OS | Windows 11 |
| VSCode | version1.81.0 |
| Angular CLI | 16.2.0 |
Angularてどういう物なの?


Angularとは、Google社が開発したJavaScriptのフレームワークです。
Angular CLI(Command Line Interface)を使って、プロジェクトの生成からビルド、デプロイまで実行することができます。
Angularを使う場合は、あらかじめNode.jsをインストールしておく必要があります。


メリット、デメリット


メリット、デメリットをまとめてみました。
| メリット | デメリット |
|---|---|
| フルスタックのフレームワークなので単体でのアプリ開発が可能 MVCを採用しているためスムーズにアプリケーションを設計できる 双方向データバインディングによりソースコードの記述を減らせる | バージョンアップが頻繁にある |
メリット
フルスタックのフレームワークなので単体でのアプリ開発が可能
webアプリケーションのフロントエンド部分を、単体で開発可能になっています。
MVCを採用しているためスムーズにアプリケーションを設計できる
「Model(モデル)」、「View(画面)」、「Controller(コントローラー)」にわけて開発する「MVC」という考え方を採用しています。それぞれを独立したかたちで分割して開発することから、スムーズにアプリケーションの設計をすすめることが可能になっています。
双方向データバインディングによりソースコードの記述を減らせる
画面操作の内容が自動でデータに反映され、変更後のデータ内容が画面にも反映されます。
双方向データバインディング機能が両者のデータを監視し、必要に応じて更新・同期を行ってくれます。
デメリット
バージョンアップが頻繁にある
Swiftも同じようなものですね😓
Angularをインストールしてみよう!


Angularをインストールしてみましょう!npmコマンドでインストールなんですね!
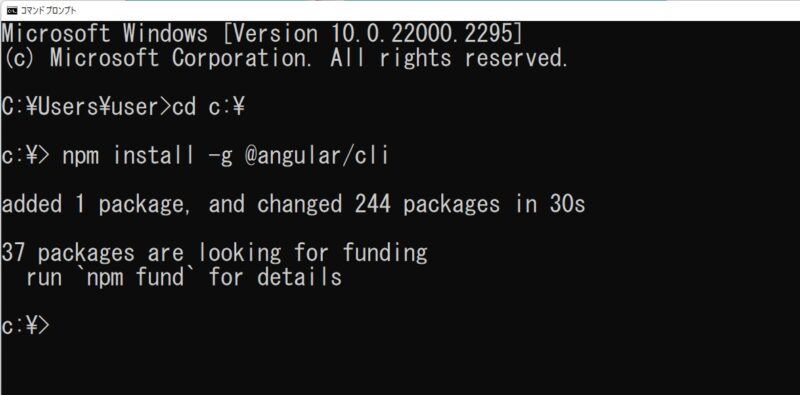
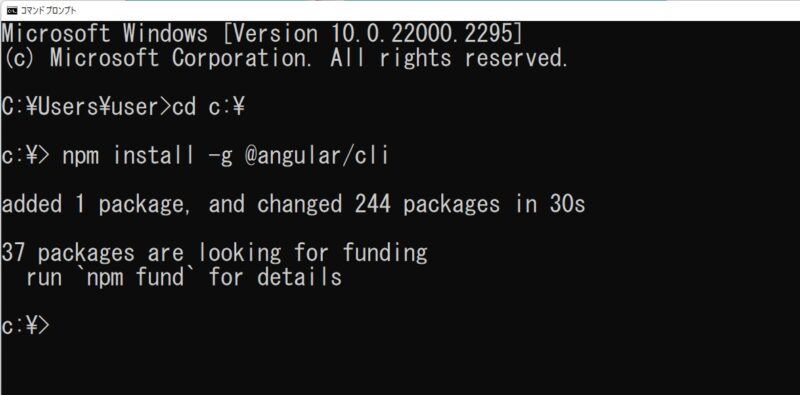
npm install -g @angular/cliコマンドプロンプトを表示して、サクッと実行できます。


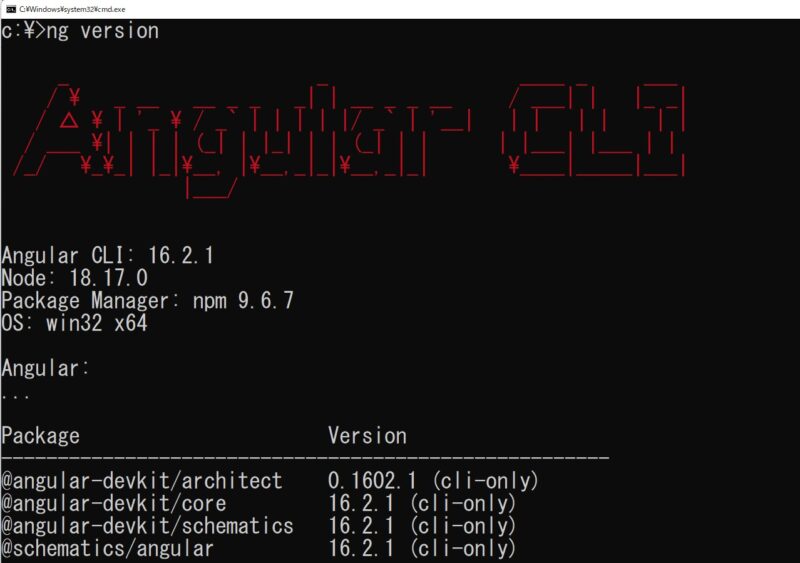
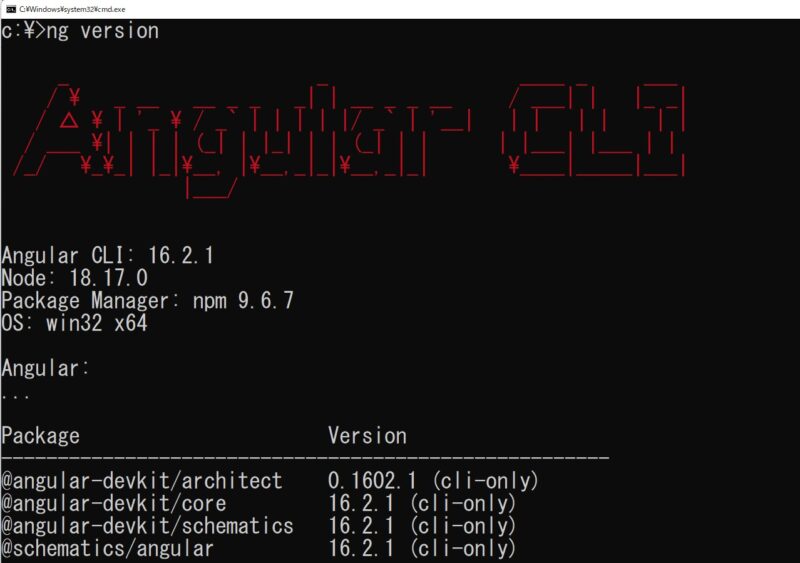
Angularのバージョンを確認してみましょう。
コマンドは下記になります。
ng version

正常にインストールできています。
Angularのプロジェクトを作成してみよう!


Angularでwebアプリケーションを開発するために、プロジェクトを作成してみましょう!
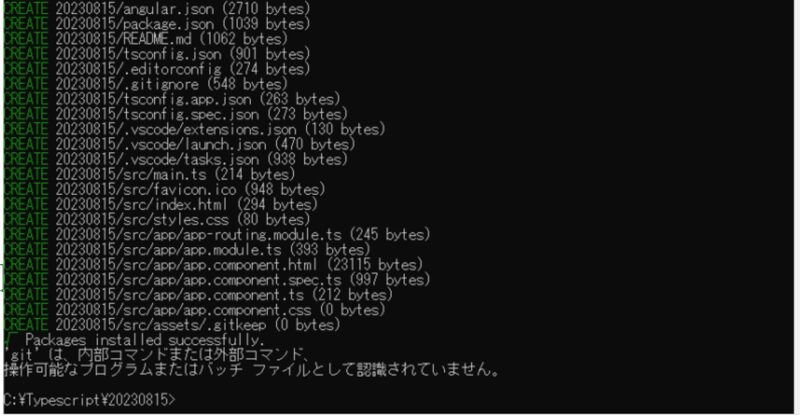
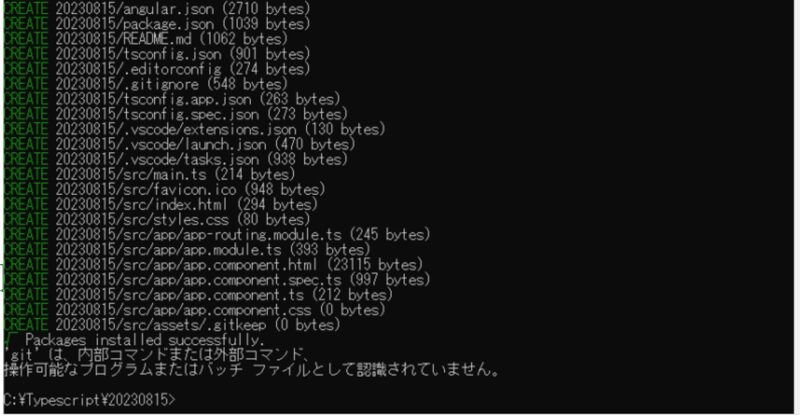
ng new <プロジェクト名>gitはインストールしていないので、エラーになっています。


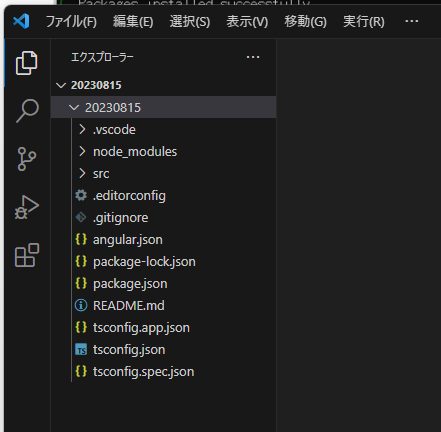
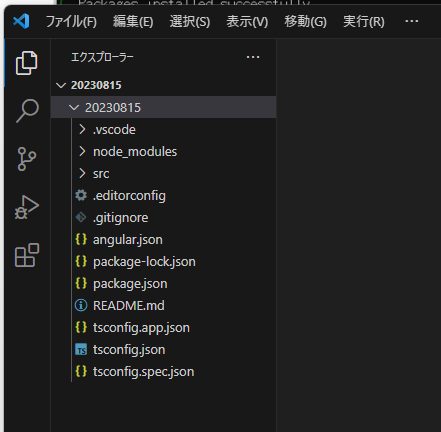
生成されたプロジェクトフォルダには、Angularプロジェクトであることを示す angular.json に加え、Typescript プロジェクトであることを示す tsconfig.json などが含まれますね。





コマンド1行で準備ができるので便利ですね!
Angular のコンポーネントとは?


「コンポーネント」を調べてみると、下記が記載されています。
コンポーネントとは、部品、成分、構成要素などの意味を持つ英単語。ITの分野では機器やソフトウェア、システムの構成する部品や要素などのことを意味する。
ソフトウェア開発の分野では、特定の機能を持ち単体で完結しているが、単体では使用せず(できず)、他のプログラムから呼び出されたり連結されたりして使用されるプログラム部品のことをソフトウェアコンポーネントという。
IT用語辞典 e-Words
言葉だけでは、わかったようなわからないような。。。。。。
例えば、画面を作る場合にヘッダコンポーネントとナビゲーションコンポーネントとメインコンテンツコンポーネントを組み合わせて画面を作成するといったイメージになります。
「プロジェクト作成」で作成したプロジェクト内にソースコードも生成されています。


| ファイル名 | 機能 |
| src/app/app.component.html | index.html から読み込まれるルートコンポーネント。 |
| src/app/app.component.css | ルートコンポーネントのスタイルシート。 |
| src/app/app.component.ts | ルートコンポーネントのスクリプト。 |
| src/app/app.component.spec.ts | ルートコンポーネントのユニットテストスクリプト。 |
Angular は、Model-View-ViewModel からなるMVVMパターンを踏襲したフレームワークという事で、下記のような役割を持っています。
- Model
アプリケーションのコアとなるドメインロジック(ユーザからは見えない)
※.ts ファイル - View
ブラウザ上でユーザと対話するロジック(ユーザから見える)
※.html ファイルおよび.css ファイル - ViewModel
Model と View の橋渡しを行うロジック
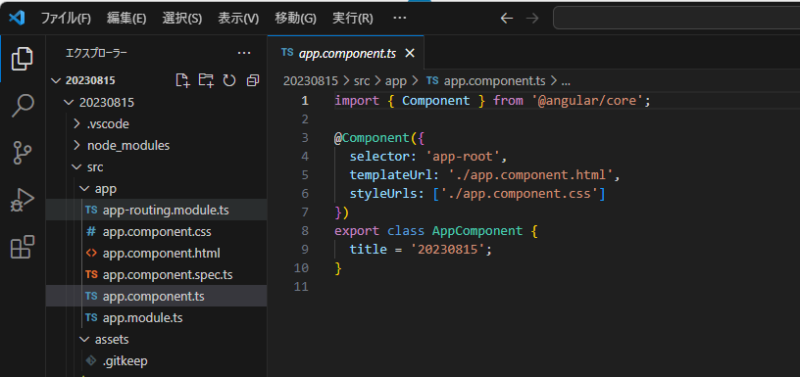
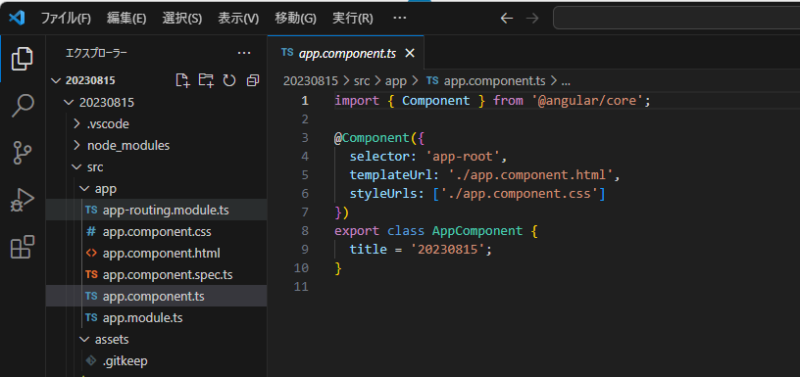
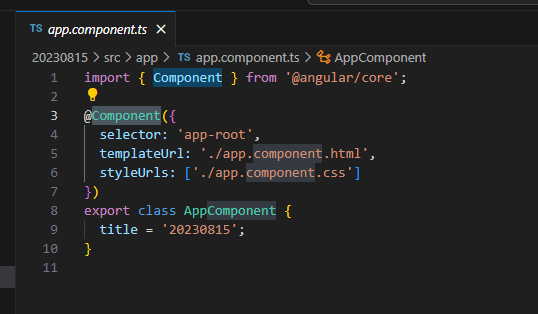
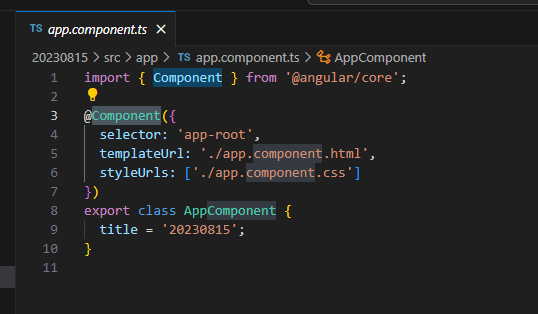
「@Component」は下記箇所になります。


「@Component」中にコンポーネントのメタ情報(コンポーネント自身の情報)を記述します。
| 項目 | 説明 |
| selector | ‘app-root’ コンポーネントセレクタ(Angular の View 上でそのコンポーネントを示す名前) |
| templateUrl | ‘./app.component.html’ コンポーネントの View 構造を記述したファイル(HTML) |
| styleUrls | ‘./app.component.css’ コンポーネントの View スタイルを記述したファイル(CSS) |
理解しやすい構図になっていますね。😊
webアプリケーションの画面を表示してみよう!


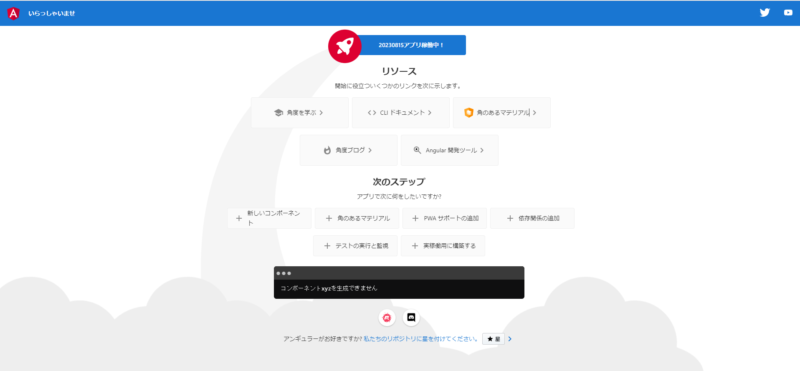
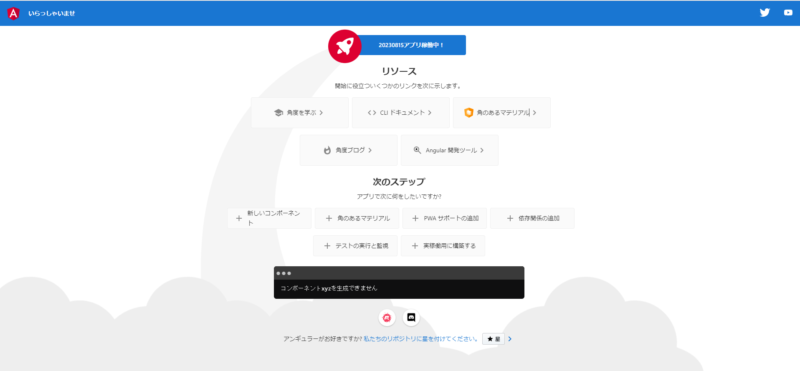
Angularプロジェクトを作成して、サンプルの画面も生成されているのでサーバを起動して画面を表示してみましょう!
サーバを起動するコマンドは下記になります。
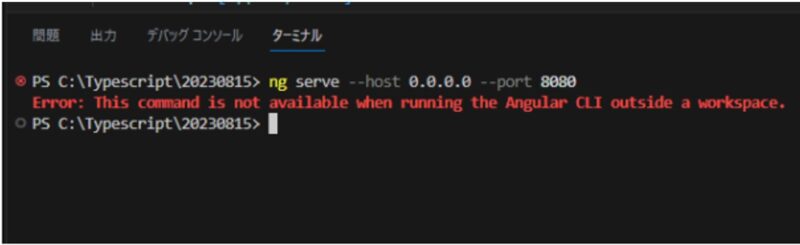
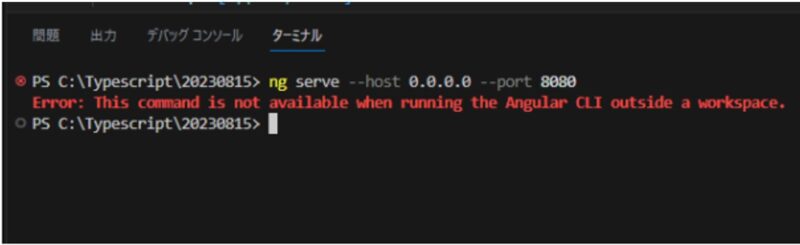
ng serve --host 0.0.0.0 --port 8080ブラウザからhttp://{サーバアドレス}:8080/ にアクセスしすると、 Angularの画面が表示されるはずです。


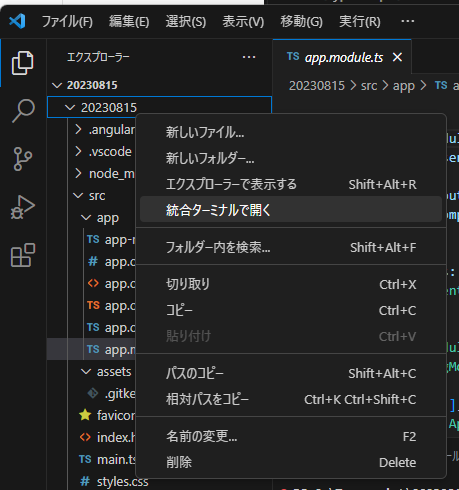
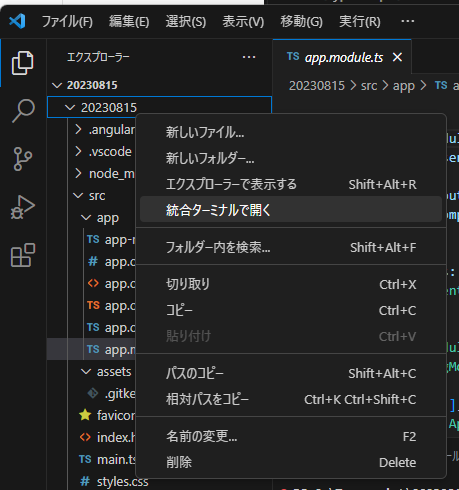
これは、VSCodeでプロジェクト名を右クリックし、「統合ターミナルで開く」オプションをクリックして、再度コマンドを実行すればサーバは起動します。


「Compiled successfully.」が表示されればOKです。


画面が表示できました。😊


Angularのその他機能について


Angularには様々な機能があります。
| 機能 | 説明 |
| バインディング | ViewとViewModelの間で情報をやりとりする仕組みを、バインディングといいます。 |
| ディレクティブ | Angularが解釈できる独自のキーワードをHTMLに記述することで、Viewの出力結果を変化させる仕組みをディレクティブといいます。 |
| パイプ | Viewにおいて表示内容を整形するための単純な関数(入力 → 整形 → 出力)の仕組みをパイプといいます。 |
| ルータ | Angular ではコンポーネントを組み合わせて画面を構成しますが、何らかのアクションに合わせて表示するコンポーネントを入れ替えることで、画面遷移を表現できます。この機能をルーティングといいます。 |
| ガード | ルーティングを制御するための機能をガードといいます。遷移先が利用可能かどうか判定するための関数といえます。 |
| HTTP クライアント | Angular では、サーバと非同期通信を行うための HTTP クライアントが提供されています。 |
| RxJS | リアクティブプログラミングを行うJavaScriptライブラリです。 |
今後順番に検証していきたいと思っています。
まとめ


Angularについてザックリと勉強してみました。
理解しやすい構造で「ホッ」としています。😓
色々な機能がある事もわかり、今回の案件で採用している理由も納得できます。
最後に、私がプログラミング言語を学習する上で実感している事があります。
書籍、記事を読むだけではなく、その内容に従って実際にプログラム等作成してみる事!
書籍やブログ記事等を読んだだけでは、直ぐに忘れてしまいまいます。
実際に作業した内容は、脳に浸透していきます。
これをするかしないかで学習理解が格段に違ってくると思います。
試していただきたいですね!



それではまた!





