こんにちわ!Popoです。
この記事を読むと「TypeScriptて何?」が解決できます。
新しい仕事に着手する事になりました。
Javaのクライアント・サーバーのアプリケーションの開発案件です。
Javaのアプリケーションは運用・保守、プロジェクトの管理といった対応はいくつも行ってきましたが、開発作業は行ったことがありません。
そのため、ロジックを追う事はできるのですが、開発!する事は初心者と同レベルの状態です。😆
そんな私が、今回JavaやTypeScriptの案件を行う事になり、開発作業も少し行う事になりました。

これを機にJavaやTypeScriptのレベルを上げたいですね
これから案件が始めるという状況ですので、一緒に勉強していければと思っています。



TypeScriptて何?
JavaScriptと何が違うの?
こんな疑問が出てくると思います。


TypeScriptとは


特徴
まずは、「Typescript」て何?ですよね。
こんな表現をされている方がいます。


Javascript言語に、変数等の型を明確にした言語がTypescriptという事ですね。



ふ~ん?
そんな感じですよね😓具体的には!
const strWork = "AAAAA"
let num = 100
var check = true


const strWork:string = "AAAAA"
let num:number = 100
var check:boolean = true
objective-cからSwiftへの移行時も、この変更はありましたね!
メリット、デミリット
表にまとめてみました。
| メリット | デメリット |
|---|---|
| JavaScriptとの互換性がある 型と値が異なるとコンパイルエラーが発生するため、バグを防止できる JavaScriptの知識があれば覚えやすい | 利用者人口がまだ少ない TypeScriptは日本語で読める情報が多くなく、学習に時間がかかる |
私は、Swiftでアプリ開発はできます。
結構似ている部分が多くて取っ付きやすいですね!
TypeScript環境構築


はじめはやはり環境構築ですね。
Typescriptに必要な環境を準備してみましょう
Node.js
このNode.jsはプログラミング言語ではなく、「Javascript言語を対象としたオープンソースの実行環境であり、Javascriptの特徴を調整し、機能をアップグレードしたもの」というものになります。
インストールは簡単です。下記の3作業です。
- インストーラーをダウンロード
- インストーラーを実行
- インストールの確認
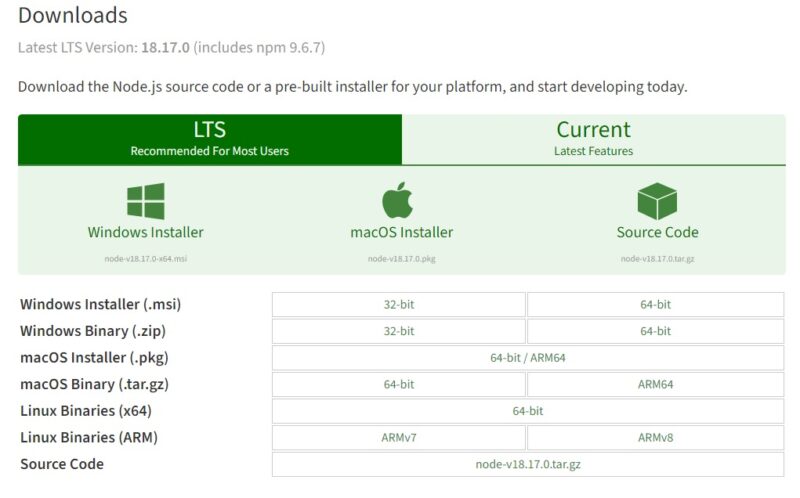
インストーラーをダウンロード
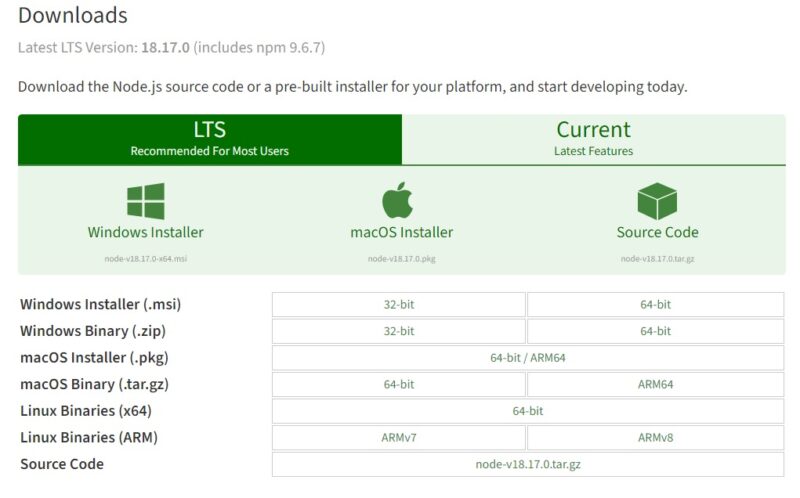
Node.jsの公式サイトからWindowsインストーラ(.msi)をダウンロードします。
それそれのパソコン環境に合わせてインストーラーを選択します。




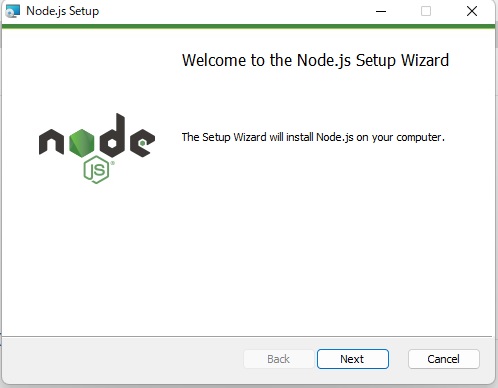
インストーラーを実行
インストーラーを実行します。


チェックボックスにチェックして「NEXT」ボタン押下です。


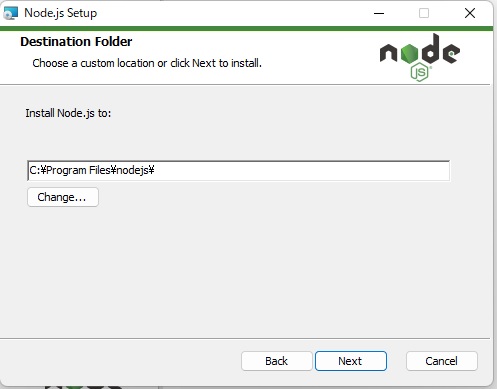
ダウンロード先はそのままです。「NEXT」ボタン押下です。


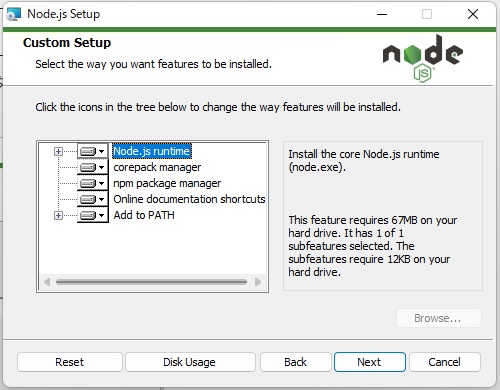
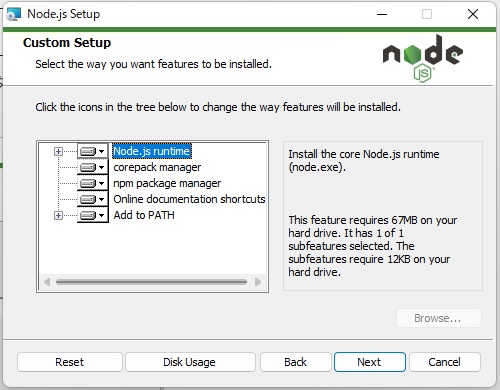
こちらの画面もデフォルトのままで「NEXT」ボタンを押下します。


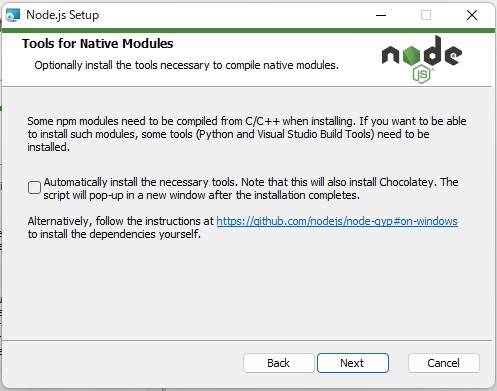
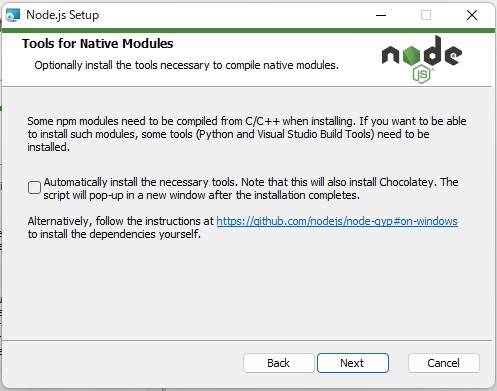
ネイティブモジュール用のツールは必要ないのでチェックはつけません。


インストール開始です。




インストール完了です。


インストールの確認
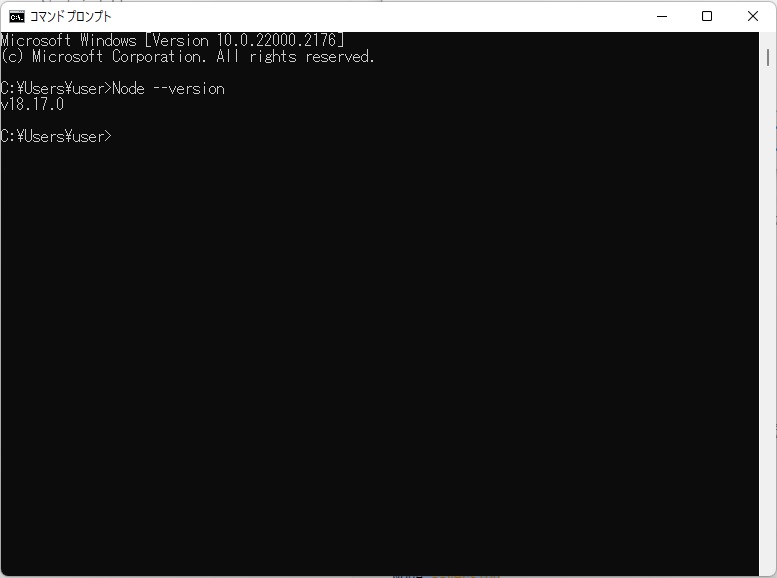
コマンドプロンプトのコマンドで確認ができます。
バージョンが表示されればOKです。😊
Node –version


VSCode
VSCodeは、Visual Studio Codeの略で、ソースコードの記述に使う高機能エディタになります。
こちらも簡単です。
- VSCodeインストール
- 日本語化
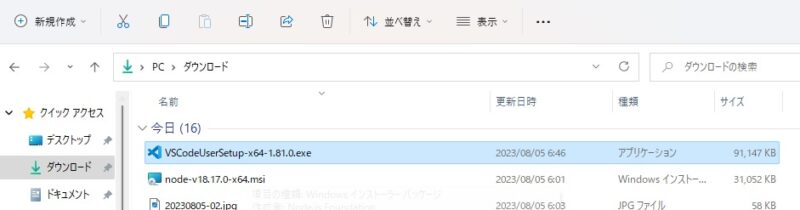
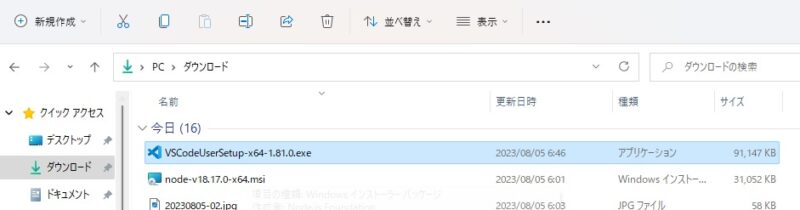
VSCodeインストール
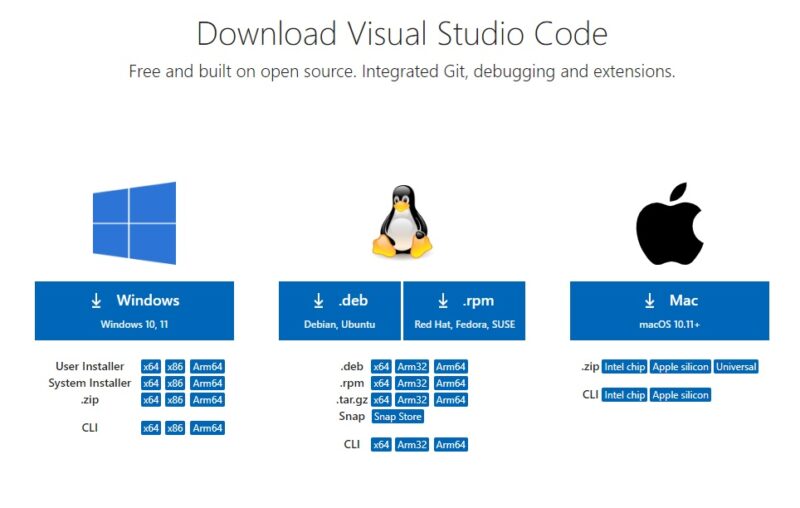
VSCodeのサイトからインストーラーをダウンロードします。
「Visual Studio Codeをダウンロードする」をクリックします。


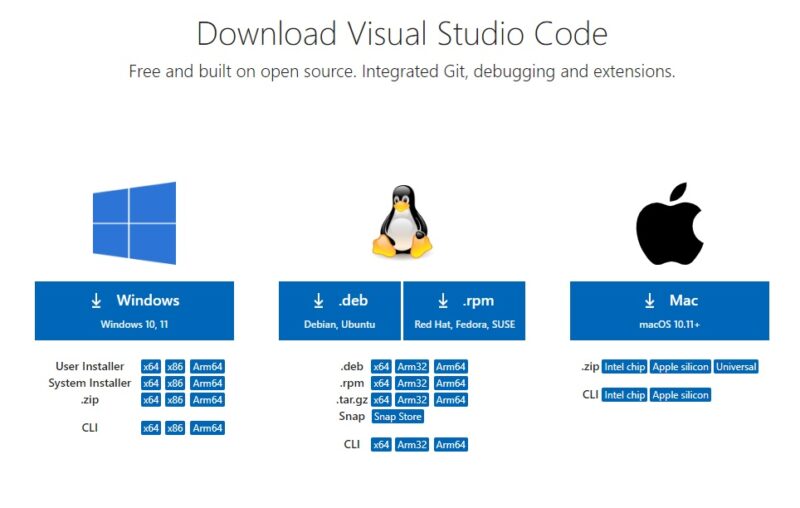
それそれのパソコン環境に合わせてインストーラーを選択します。




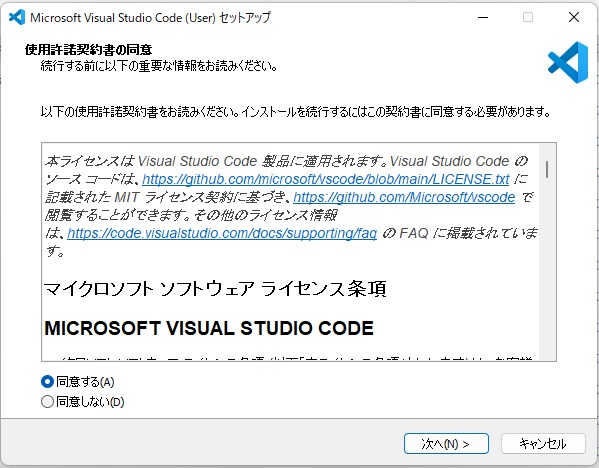
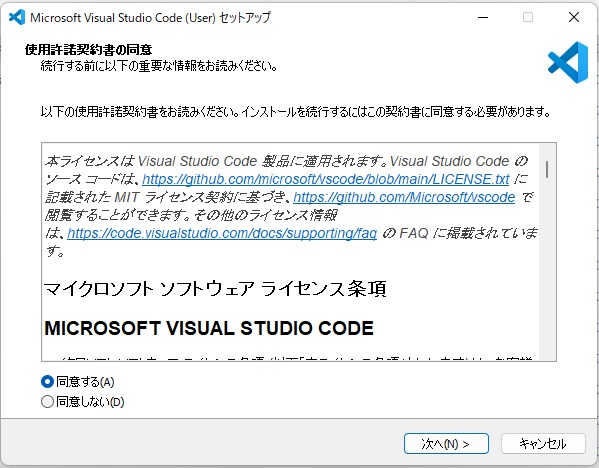
「同意する」にチェックをして「次へ」のボタンを押下します。


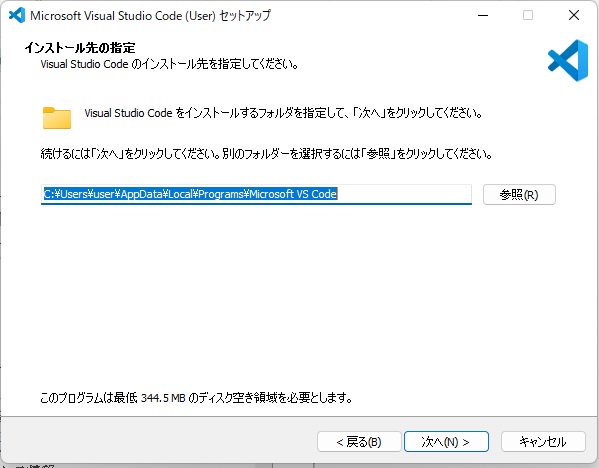
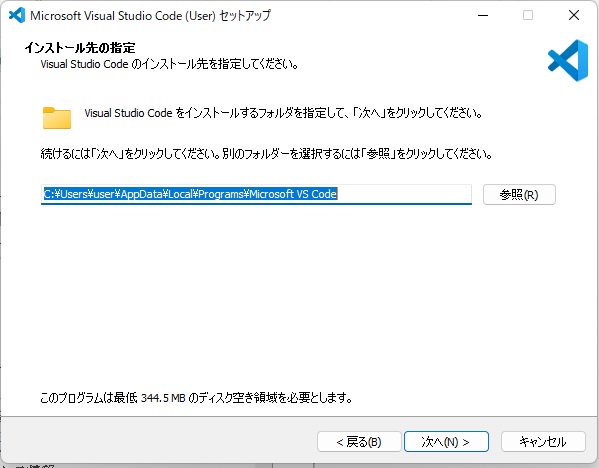
インストール先はそのままです。


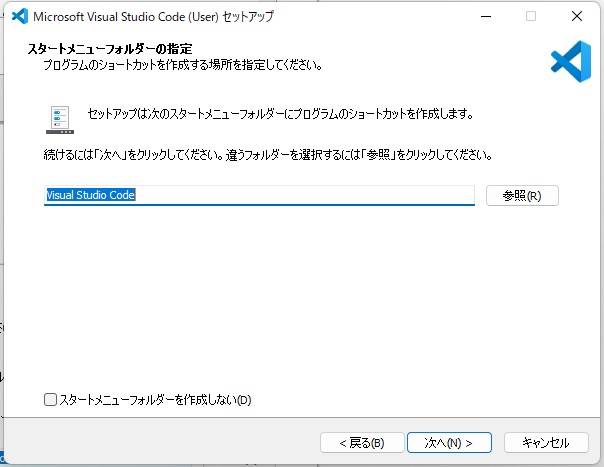
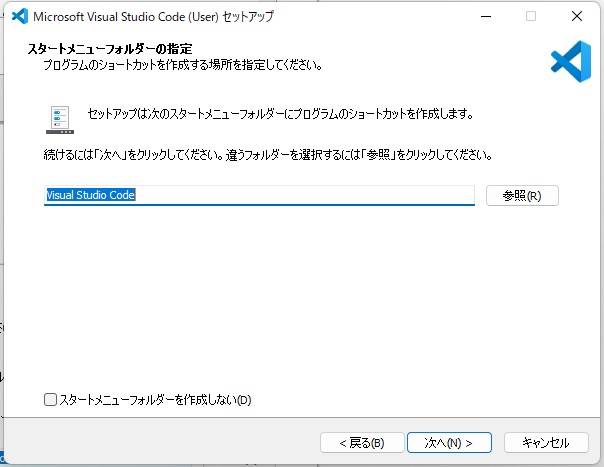
ショートカット名はお好きな名前に変更してください。


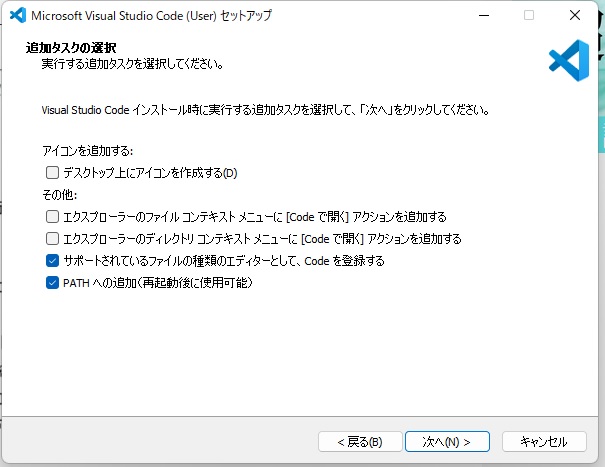
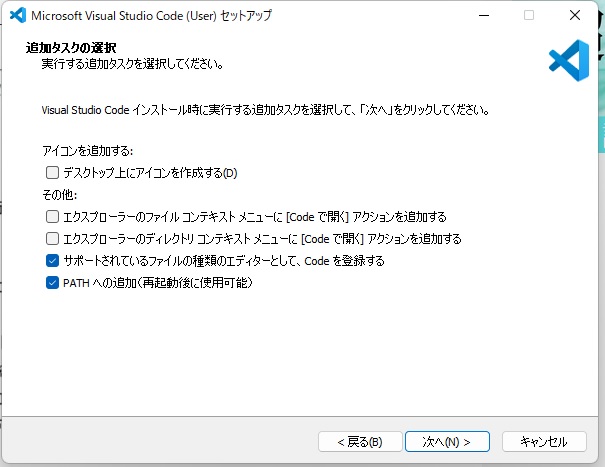
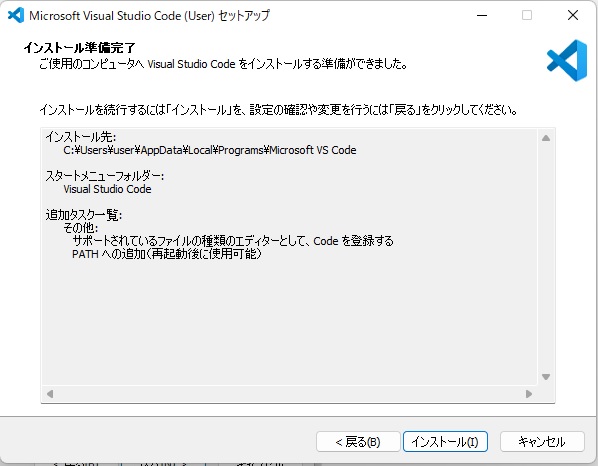
追加タスクもデフォルトのままでいいと思います。




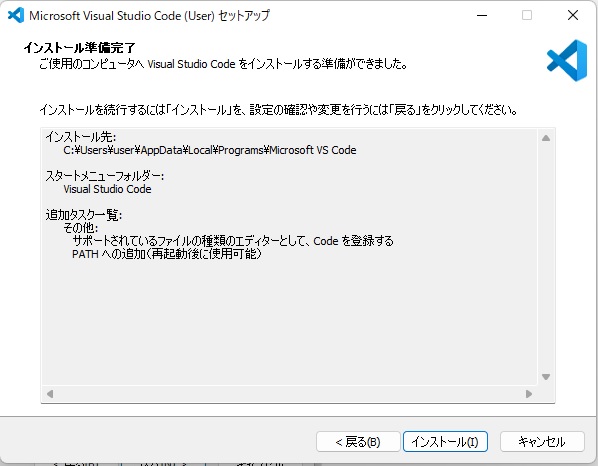
インストール開始です。


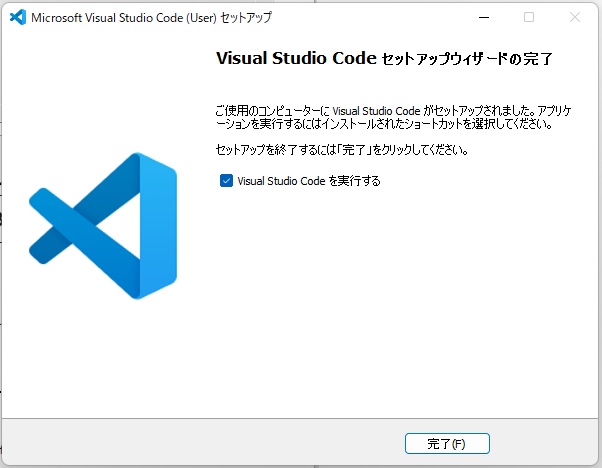
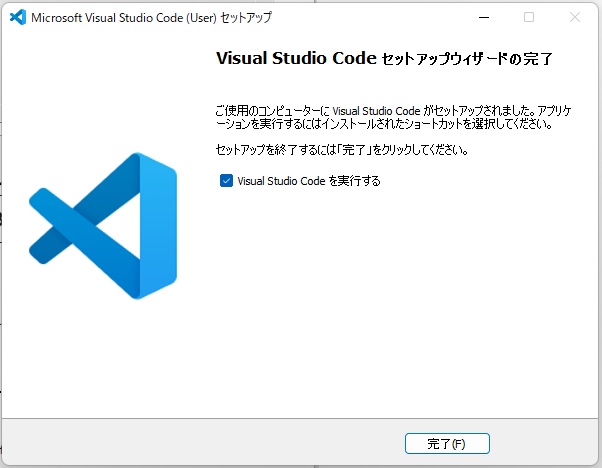
インストール完了です。簡単ですね😊


日本語化
こちらも簡単です。
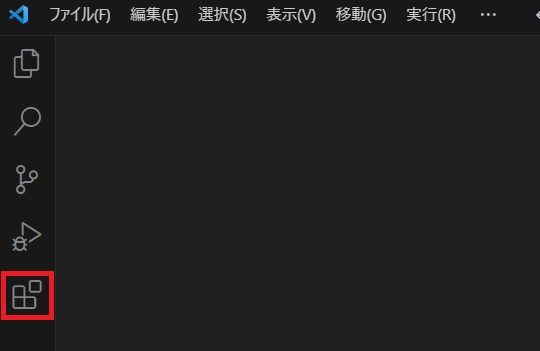
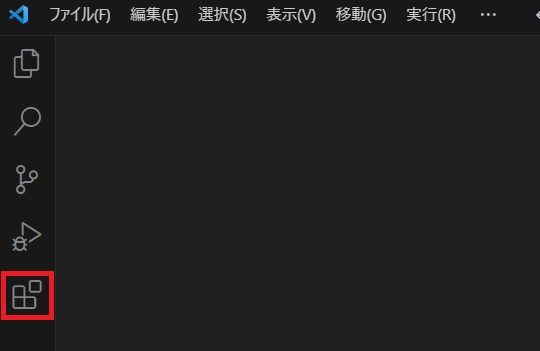
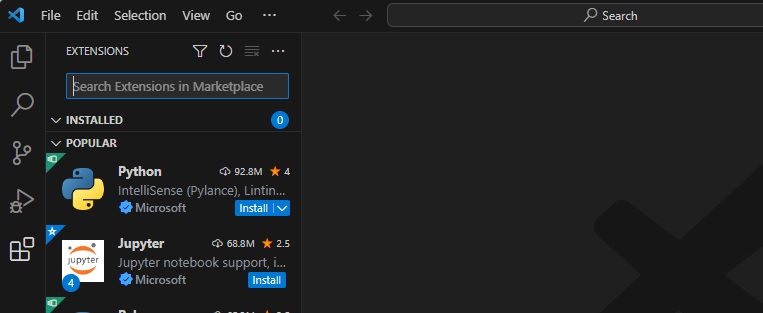
まず、VSCodeを立ち上げます。そして、エクステンションメニューを表示させます。
下記赤枠の拡張機能を選択します。


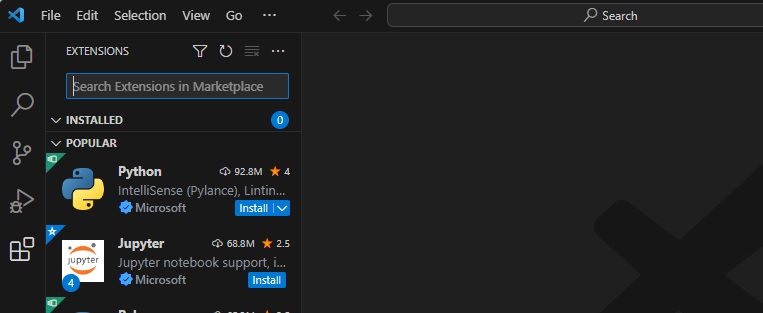
下記の画面表示になります。


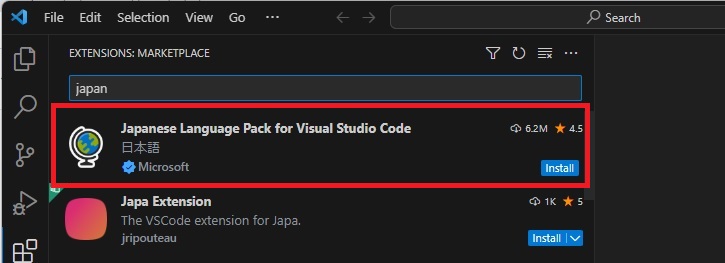
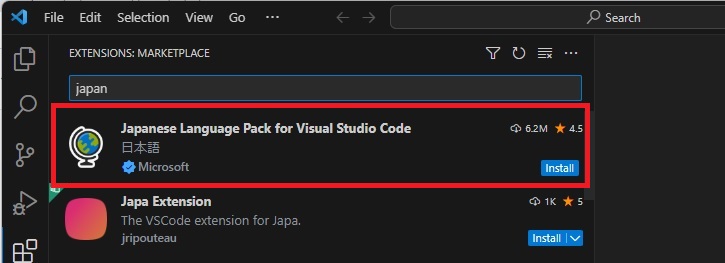
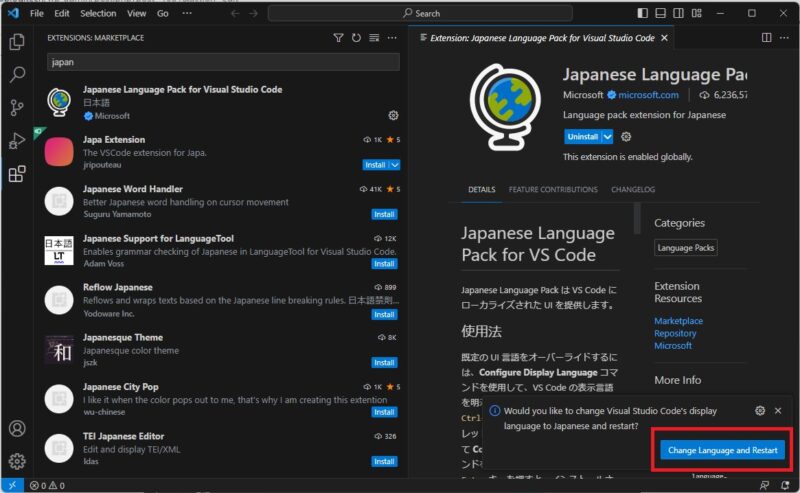
入力欄に「japan」と入力していただくと、先頭に「Japanese Language Pack for Visual Studio Code」が表示されます。
これをインストールするだけです。赤枠箇所を押下すればインストールが開始されます。


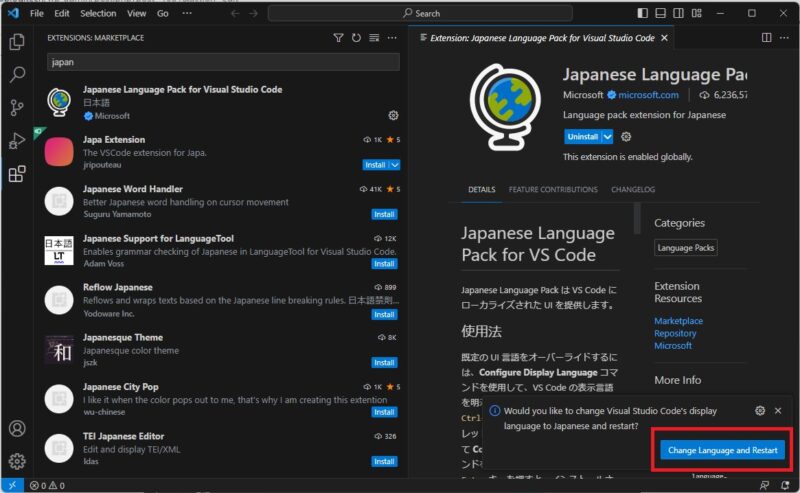
インストールが完了すると下記画面が表示されますので、左下の「Change Language and Restart」ボタンを押下して再起動させます。


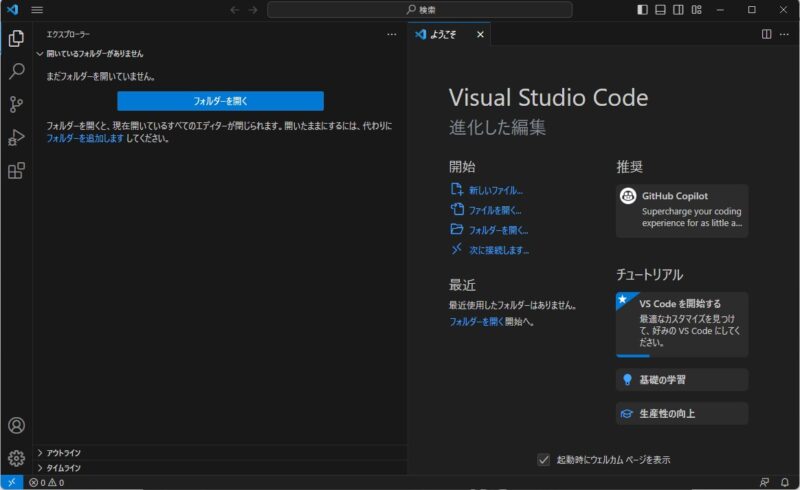
日本語になっていますね。これで完了です。


まとめ


まずは、Typescriptの環境構築についてお話してみました。
私もこれから勉強という事で、結構ワクワクしてます。
老眼で細かな文字がみえずらいえすが、、、、😆😆😆
なんとか頑張ってみたいと思います。
これからTypescriptを勉強していくという方は、一緒にレベルアップできればと思います。



それではまた!