
こんにちは!Popoです。
こんな方へのお勧めの記事です。
- 「UserDefaults」を使ってみたい方
前回、Sqliteを5年以上使用していなかったというお話をしました。

流石に、ある程度の量のデータをスマフォ側で保持する場面はありました。
そんな場合どうしていたのか?
今回はそんなお話をしてみたいと思います。
アプリの動作環境

今回のアプリの動作環境です。
| 項目 | バージョン |
| Xcode | Version 14.3.1 (14E300c) |
| Swift | Swift version 5.8.1 |
| MacOS | macOS Ventura バージョン13.4(22F66) |
そこそこのデータ量の扱い方

データベースを使うほどではないけど、ほどほどのデータ量を処理する場合、どのような対応を行ってきたかお話したいと思います。
考え方
「ある程度の量のデータ」をどのように保持していたか。
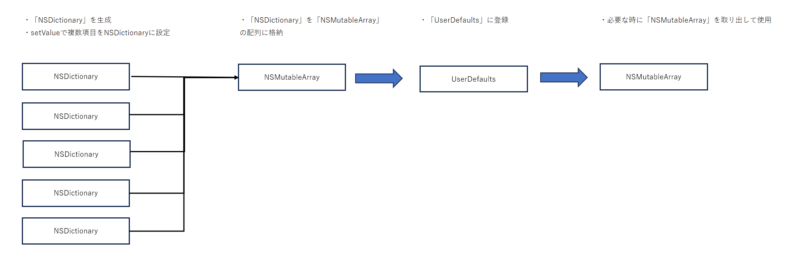
概要はこのような構成になります。

- 「NSDictionary」を「NSMutableArray」の配列に登録する
- 「NSMutableArray」を「UserDefaults」に登録する
この方法で、複数項目を配列で保持することが可能になります。
これを利用することで、「Sqlite」や「CoreData」等を使用せずに対応を行ってきました。

「UserDefaults」は扱いが簡単ですからね!
アプリのロジック
- 「NSDictionary」を「NSMutableArray」の配列に登録する
「NSMutableDictionary」を「dataArray」( NSMutableArray)に設定して、「setArrayData」メソッドに引き継ぎます。
//配列定義
let dataArray : NSMutableArray! = NSMutableArray(capacity: 0)
for i in 1..<10 {
print("i: \(i)")
let dict = NSMutableDictionary()
dict.setValue("i: \(i)", forKey: "id")
dict.setValue("set Data" + "+" + "i: \(i)", forKey: "message")
dataArray.add(dict)
}
//UserDefaultsに保管
self.setArrayData(dataArray)- 「NSMutableArray」を「UserDefaults」に登録する
下記の「setArrayData」メソッドです。
「NSMutableArray」は、そのまま「UserDefaults」に登録できないためData型に変換して登録しています。
fileprivate func setArrayData(_ arrayData:NSMutableArray) {
//UserDefaultsに保管
let userDefaults = UserDefaults.standard
let cacheArrayData = try! NSKeyedArchiver.archivedData(withRootObject: arrayData, requiringSecureCoding: false)
userDefaults.set(cacheArrayData, forKey: "ArrayData")
}- 「UserDefaults」取得メソッド
「UserDefaults」から情報を取得するメソッドです。
fileprivate func getArrayData() -> NSMutableArray {
//UserDefaults
let userDefaults = UserDefaults.standard
var arrayData : NSMutableArray! = NSMutableArray(capacity: 0)
if ((userDefaults.object(forKey: "ArrayData")) != nil)
{
if let storedData = userDefaults.object(forKey: "ArrayData") as? Data
{
do{
if let unarchivedData = try NSKeyedUnarchiver.unarchivedObject(ofClasses: [NSMutableArray.self, NSDictionary.self], from: storedData) as? NSMutableArray
{
arrayData = unarchivedData
}
}catch{
print("error in retriving data \(error.localizedDescription)")
}
}
}
return arrayData
}
中身の確認
「print」文で配列や「UserDefaults」の中身を見てみましょう。
override func viewDidLoad() {
super.viewDidLoad()
//配列定義
let dataArray : NSMutableArray! = NSMutableArray(capacity: 0)
// Do any additional setup after loading the view.
for i in 1..<10 {
print("i: \(i)")
let dict = NSMutableDictionary()
dict.setValue("i: \(i)", forKey: "id")
dict.setValue("set Data" + "+" + "i: \(i)", forKey: "message")
dataArray.add(dict)
}
//UserDefaultsに保管
self.setArrayData(dataArray)
//UserDefaultsからNSMutableArray取得
let getArrayData = self.getArrayData()
for data in getArrayData
{
let getID = (data as AnyObject).value(forKey: "id") as! String
let getMessageData = (data as AnyObject).value(forKey: "message") as! String
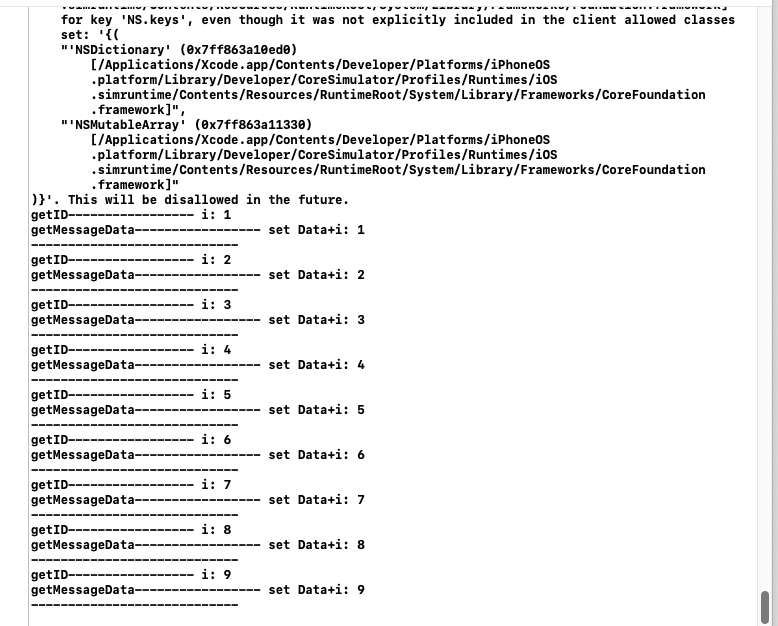
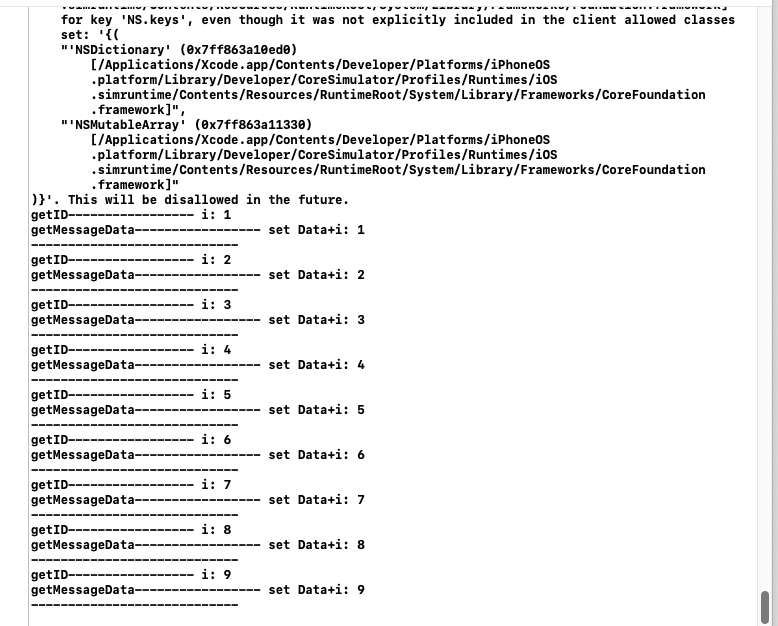
print("getID-----------------",getID)
print("getMessageData-----------------",getMessageData)
print("----------------------------")
}
}
「UserDefaults」に登録されたデータがログに表示されていますね


UserDefaultsのおさらい


「UserDefaults」についておさらいをしましょう。
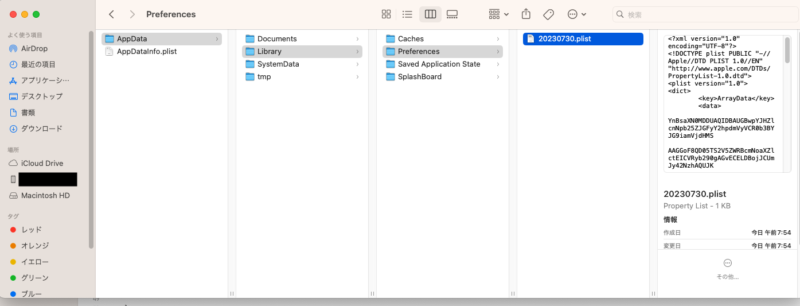
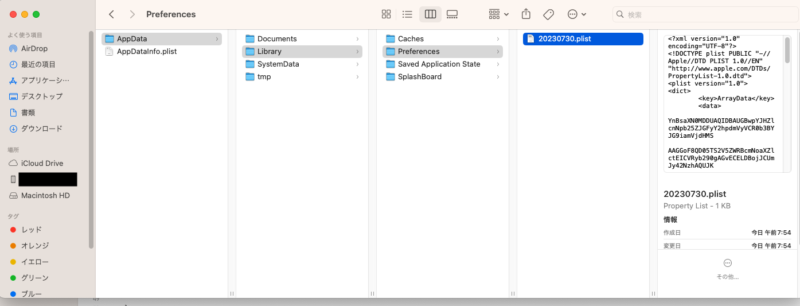
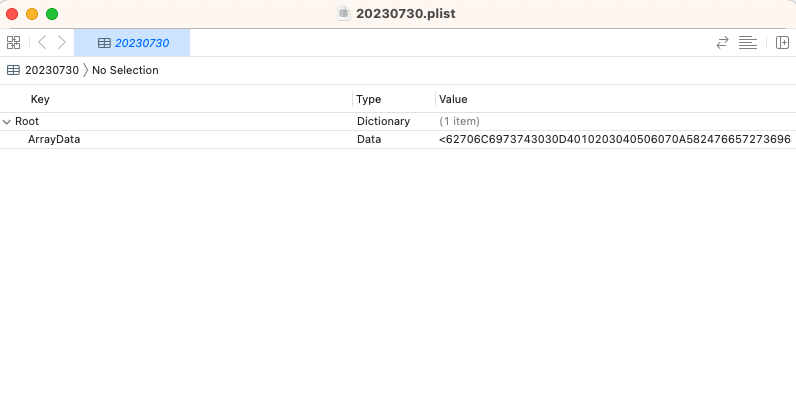
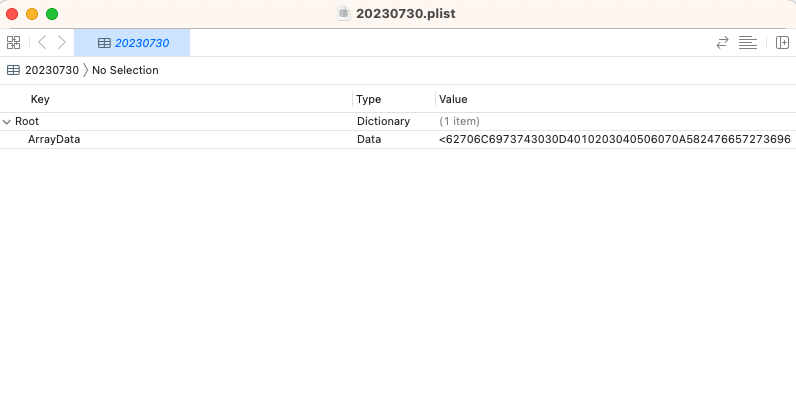
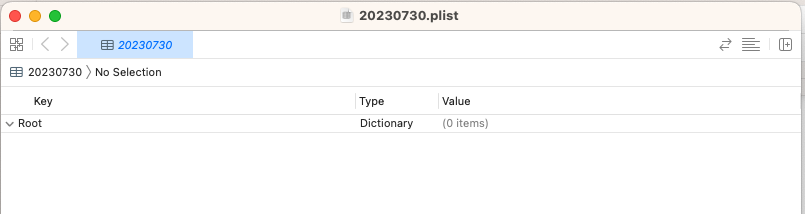
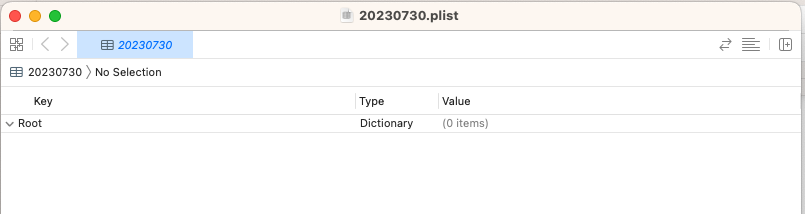
「UserDefaults」は登録されると、アプリ内のフォルダに下記のように「Plist」として作成されます。


中身をXcodeで見てみると、上記で登録したキーの「ArrayData」が登録されています。


登録・更新
登録・更新はどの型でも「set」を使用します。
{キー}は必ず文字列で指定します。
UserDefaults.standard.set({値}, forKey: {キー})
let saveInt:Int = 1
let saveString:String = "001"
let saveBool:Bool = true
let saveFloat:Float = 2
let saveDouble:Double = 3
UserDefaults.standard.set(saveInt, forKey: "Int")
UserDefaults.standard.set(saveString, forKey: "String")
UserDefaults.standard.set(saveBool, forKey: "Bool")
UserDefaults.standard.set(saveFloat, forKey: "Float")
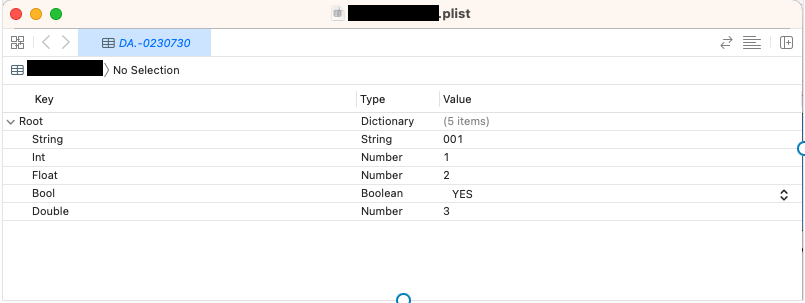
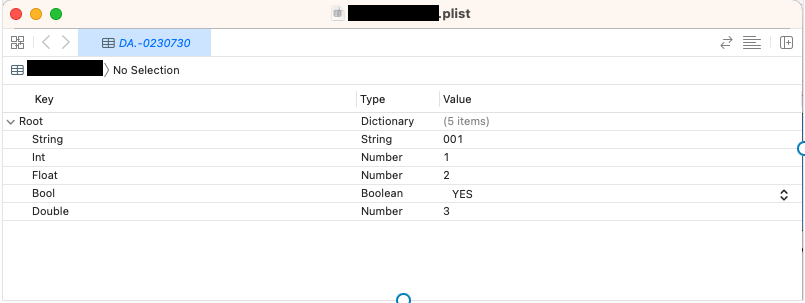
UserDefaults.standard.set(saveDouble, forKey: "Double")中身を見てみると下記の通りです。


取得
「UserDefaults」の情報を取得するには、その値のデータ型に応じたメソッドを呼び出す必要があります。
UserDefaults.standard.object(forKey: {キー})
UserDefaults.standard.string(forKey: {キー})
UserDefaults.standard.array(forKey: {キー})
UserDefaults.standard.dictionary(forKey: {キー})
UserDefaults.standard.data(forKey: {キー})
UserDefaults.standard.stringArray(forKey: {キー})
UserDefaults.standard.integer(forKey: {キー})
UserDefaults.standard.float(forKey: {キー})
UserDefaults.standard.double(forKey: {キー})
UserDefaults.standard.bool(forKey: {キー})
UserDefaults.standard.url(forKey: {キー})
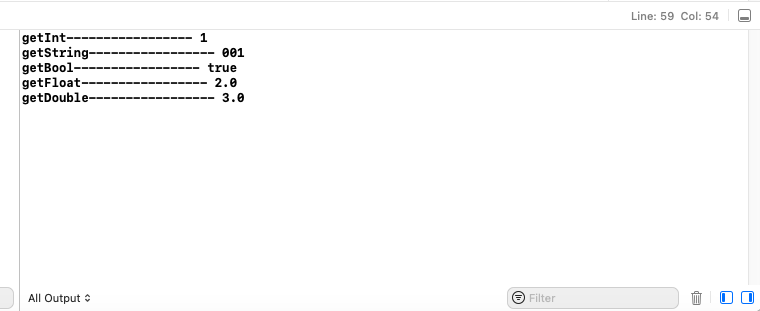
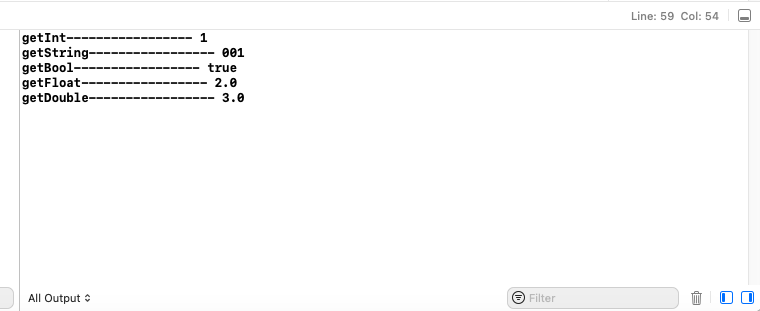
登録したデータを取得してみましょう!
let saveInt:Int = 1
let saveString:String = "001"
let saveBool:Bool = true
let saveFloat:Float = 2
let saveDouble:Double = 3
UserDefaults.standard.set(saveInt, forKey: "Int")
UserDefaults.standard.set(saveString, forKey: "String")
UserDefaults.standard.set(saveBool, forKey: "Bool")
UserDefaults.standard.set(saveFloat, forKey: "Float")
UserDefaults.standard.set(saveDouble, forKey: "Double")
let getInt:Int = UserDefaults.standard.integer(forKey: "Int")
let getString:String = UserDefaults.standard.string(forKey: "String") ?? ""
let getBool:Bool = UserDefaults.standard.bool(forKey: "Bool")
let getFloat:Float = UserDefaults.standard.float(forKey: "Float")
let getDouble:Double = UserDefaults.standard.double(forKey: "Double")
print("getInt-----------------",getInt)
print("getString-----------------",getString)
print("getBool-----------------",getBool)
print("getFloat-----------------",getFloat)
print("getDouble-----------------",getDouble)

削除
削除はどの型でも「removeObject」で削除を行います。
UserDefaults.standard.removeObject(forKey: {キー})
それでは、上記で登録したデータを削除してみましょう!
UserDefaults.standard.removeObject(forKey: "Int")
UserDefaults.standard.removeObject(forKey: "String")
UserDefaults.standard.removeObject(forKey: "Bool")
UserDefaults.standard.removeObject(forKey: "Float")
UserDefaults.standard.removeObject(forKey: "Double")

削除されました。
UserDefaultsに構造体も利用しましょう


構造体も登録することができます。
下記の記事に詳しく記載されています。


まとめ


前回記事の関連で「データべースを長年使わなかった理由?」についてお話をいたしました。
下記のような場合は、データベースを利用すべきだと思っています。
- セキュリティを重視する
- 大量データを永続的に利用する



そうでなければ、お手軽に「UserDefaults」でデータ操作したいですよね。
しかし、前回の記事でお話した通りSqliteもそこそこお手軽に使用できるようになりました。
「UserDefaults」をガッツリ使用するといった考えは、改めた方がよいと思いました。😓
今後は、データベースを積極的に使用していきたいと思っています。



それではまた!









