
こんにちは!Popoです。
以前、下記の記事を公開しました。

その後、ブログ記事作成のため「お試しアプリ」作成をしている中でもっと簡単に作成できる方法がわかりましたので再度記事にしてみました。

他にも方法があるんだね!



開発作業を継続する事は重要ですね。
アプリ開発の動作環境


アプリ開発環境は下記になります。
| 項目 | バージョン |
| Xcode | Version 14.3.1 (14E300c) |
| Swift | Swift version 5.8.1 |
| MacOS | macOS Ventura バージョン13.4(22F66) |
新規project作成時のポイント


テンプレートの選択を「iOS」に変更すれば、今まで慣れているファイル構成でprojectが作成できます。
根本的な違いは、projectのテンプレートを「Multiplatform」で作成していました。
「iOS」の選択で作成をすれば、簡単にprojectが作成できます。
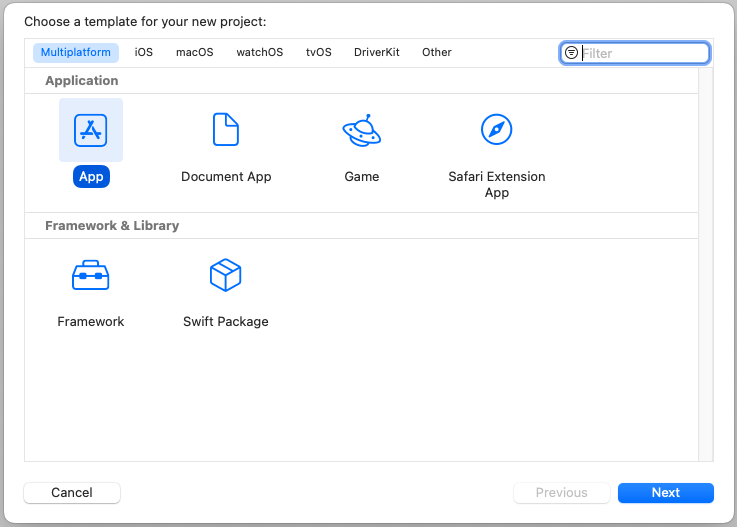
project作成時のテンプレートを「Multiplatform」で選択
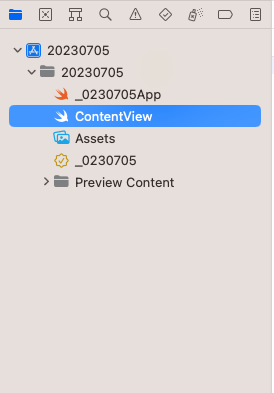
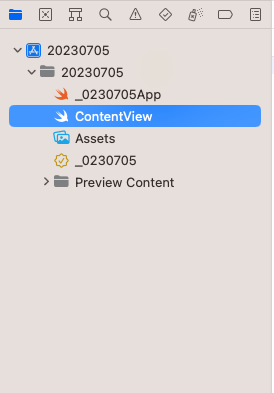
project作成時のテンプレートを「Multiplatform」で選択すると、前回の記事のファイル構成になります。
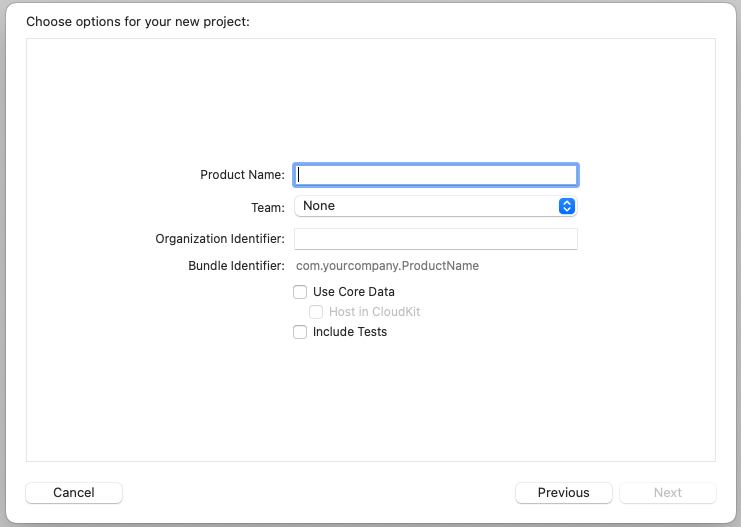
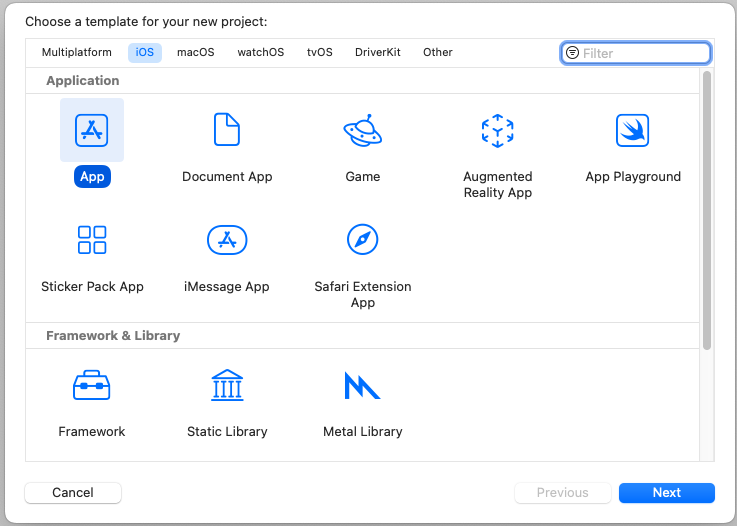
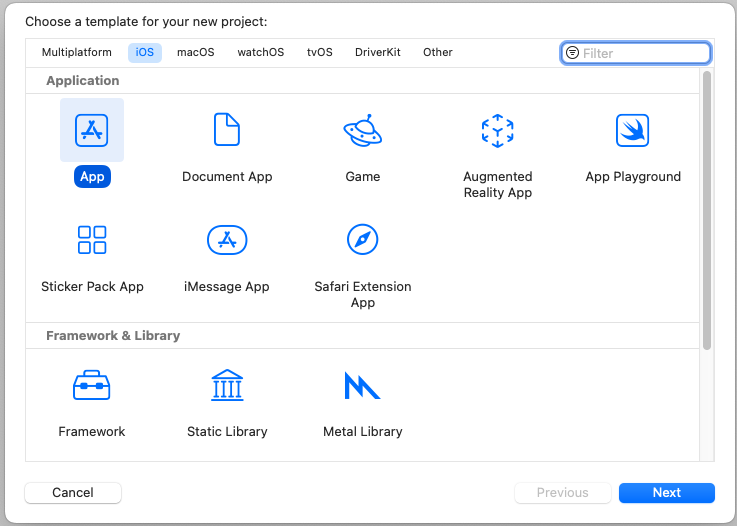
- templateの選択


「interface」や「Language」が選択できないですね。


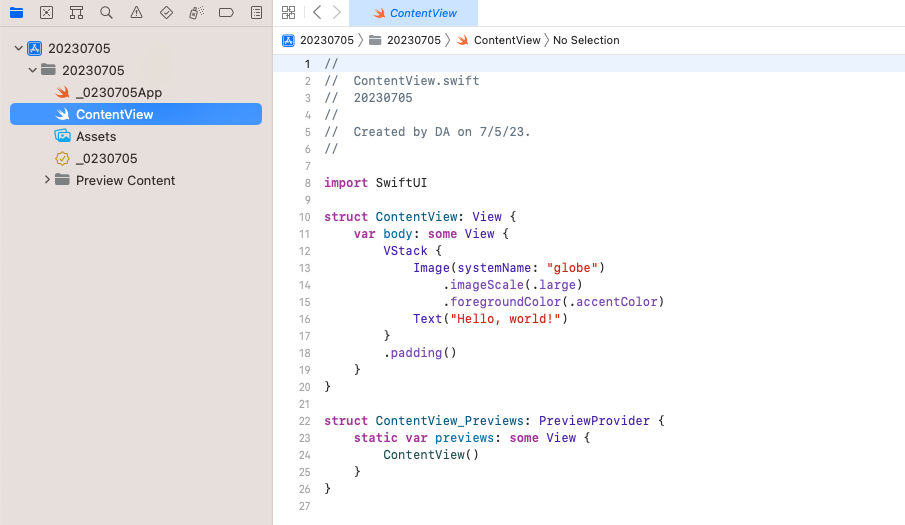
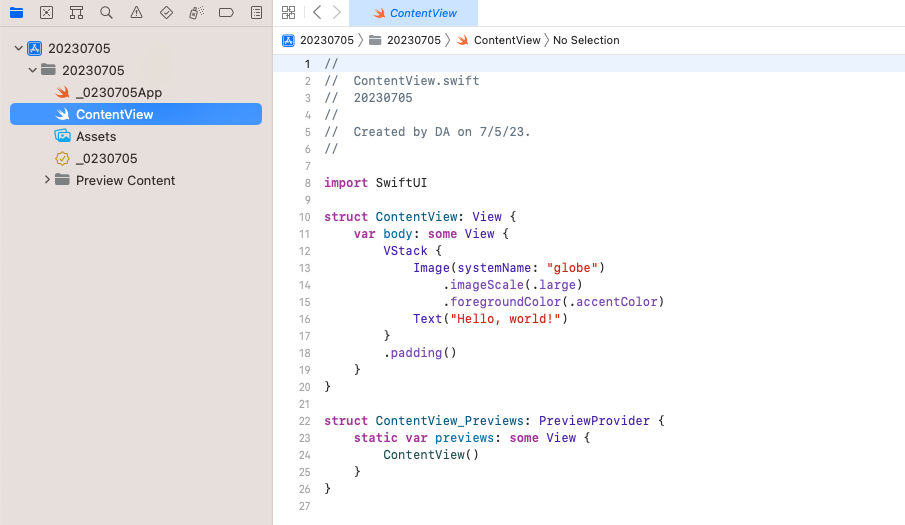
初期作成されるファイルは下記の通りになります。


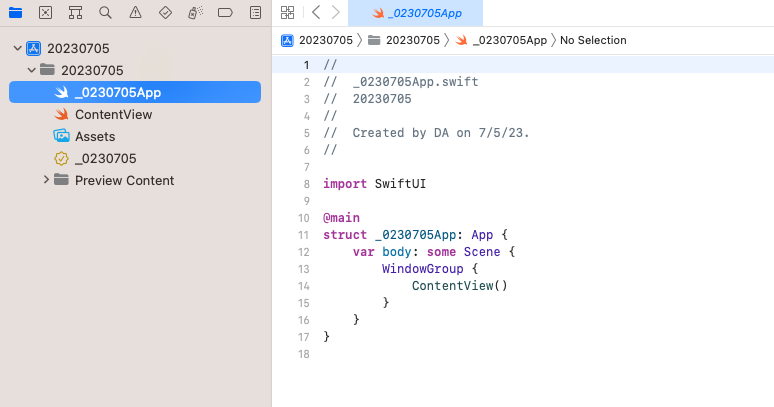
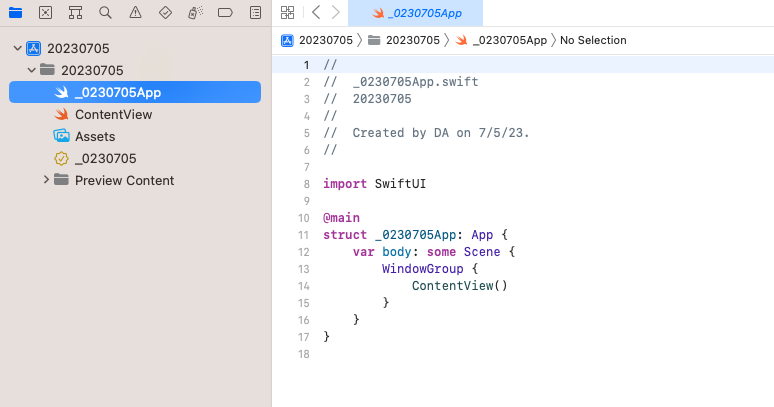
- Appクラスファイル


- ContentViewファイル


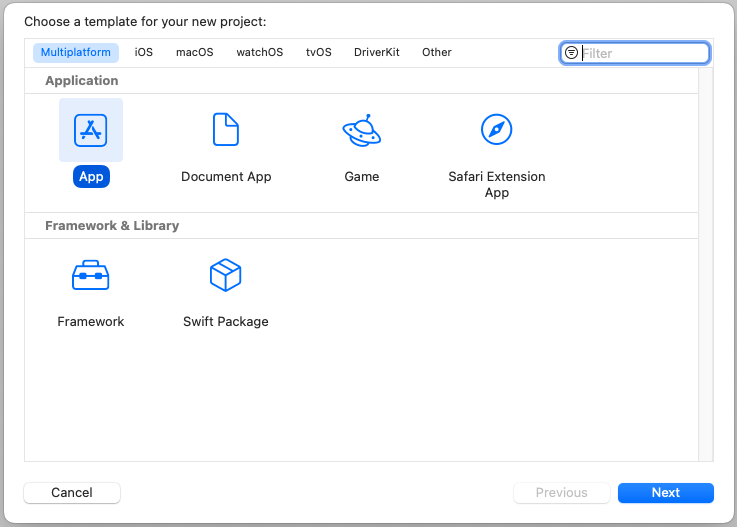
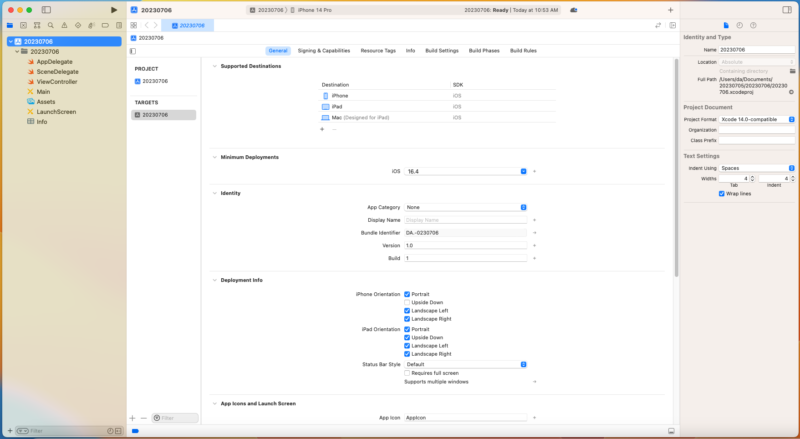
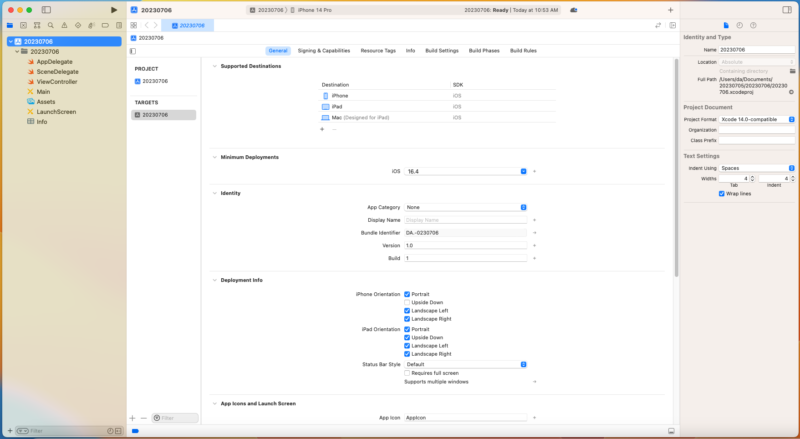
project作成時のテンプレートを「iOS」で選択
project作成時のテンプレートを「Multiplatform」ではなく「iOS」で選択します。
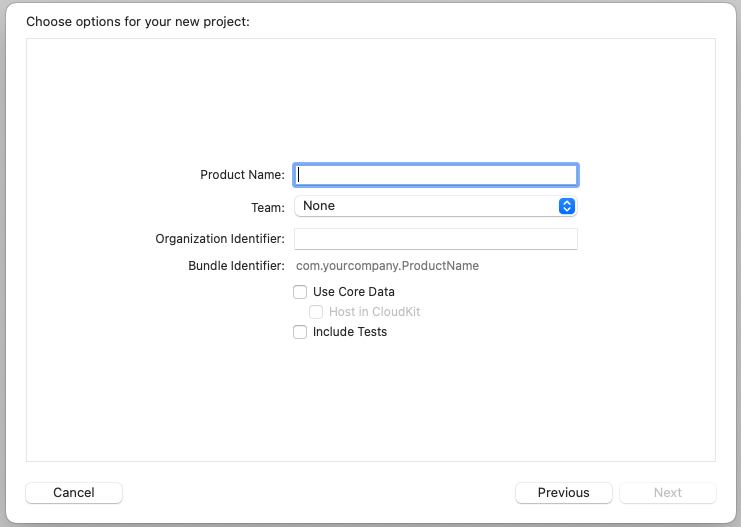
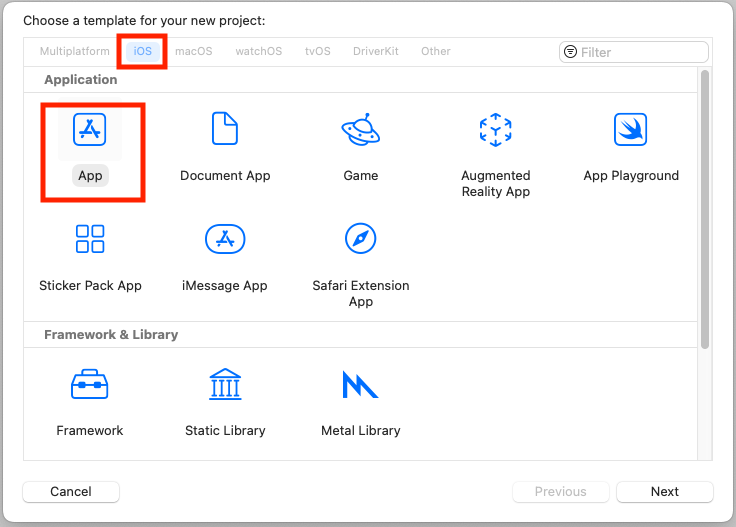
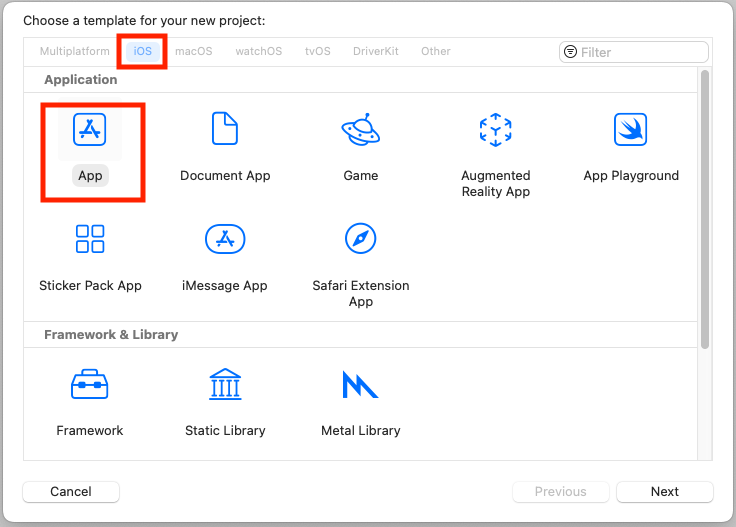
- templateの選択


そうすれば、「interface」や「Language」が選択できる画面に遷移します。


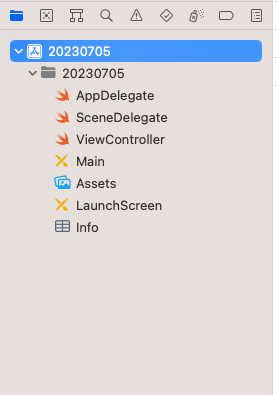
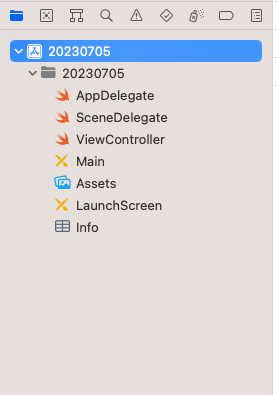
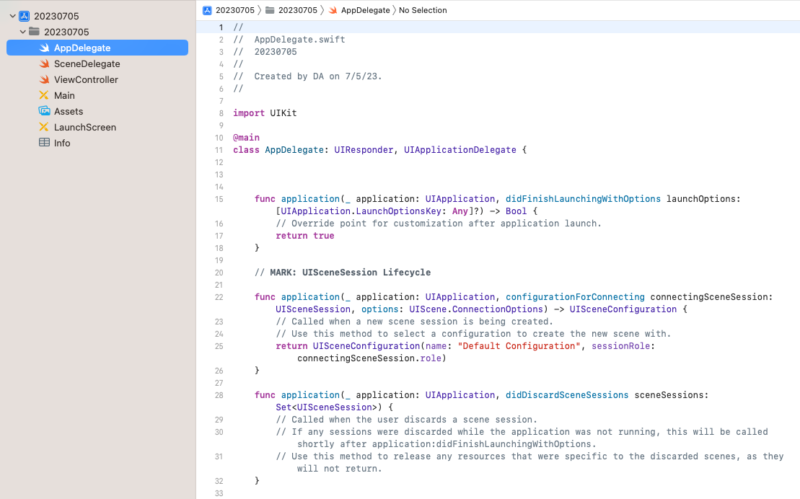
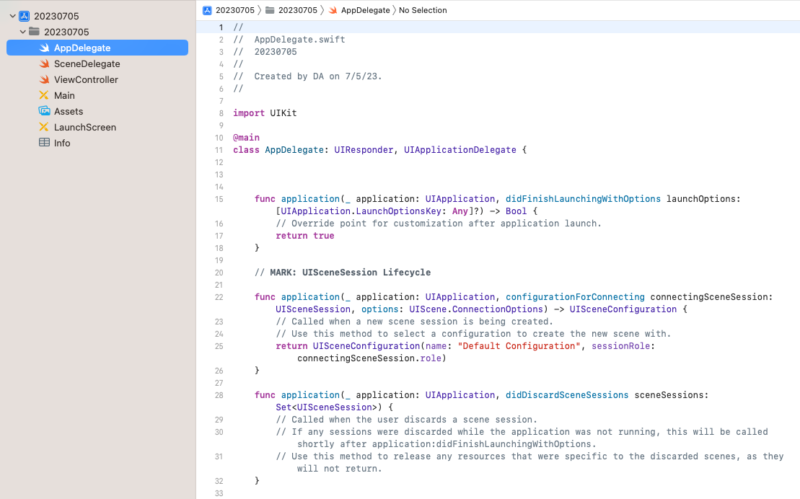
初期作成されるファイルも下記の通りです。「AppDelegate」、「Screendelegate」、「ViewController」、「info.plist」といったファイルも作成された状態になります。





この状態であれば、あまり違和感はないですね!
- AppDelegateファイル
アプリライフサイクルメソッド「didFinishLaunchingWithOptions」が記述された状態でprojectが作成されます。


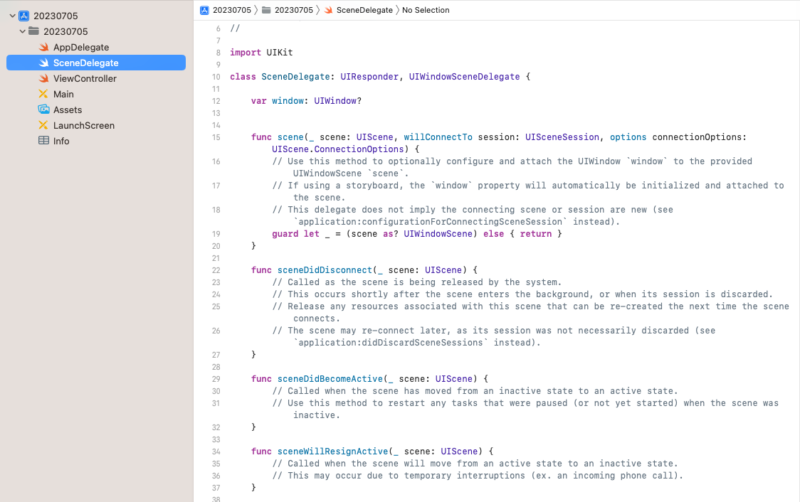
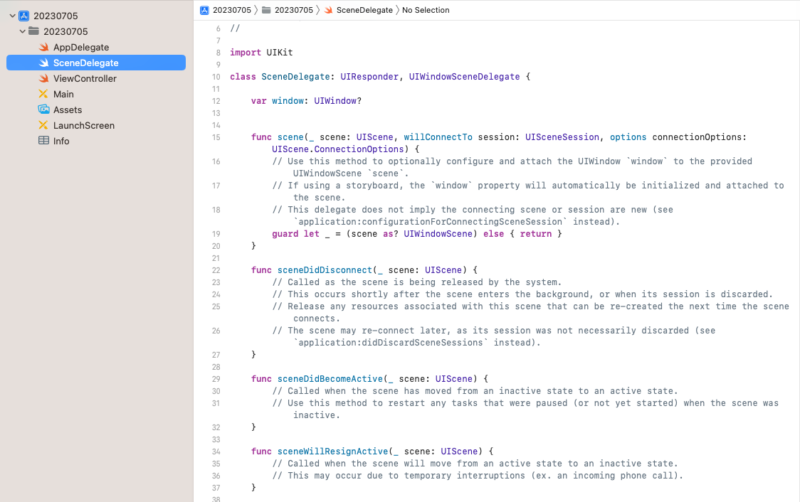
- Screendelegateファイル
Screendelegateも今まで通りです。


テンプレート「iOS」でのproject作成方法


ビルドがsuccessとなる状態まで手順を追っていきます。
簡単です。
新規project作成
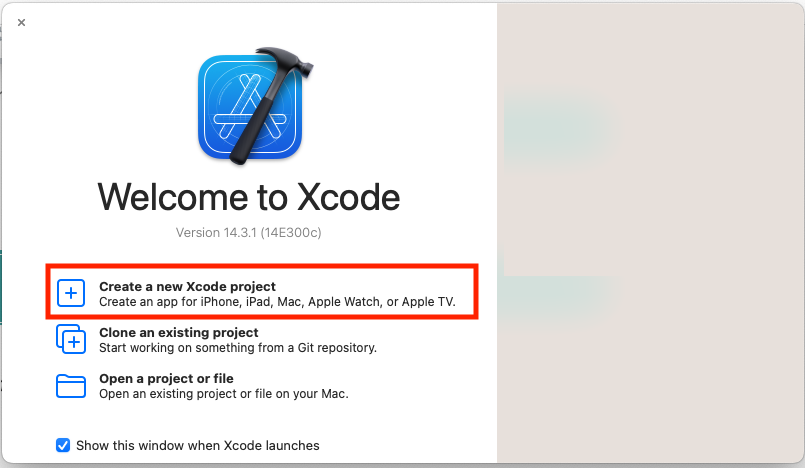
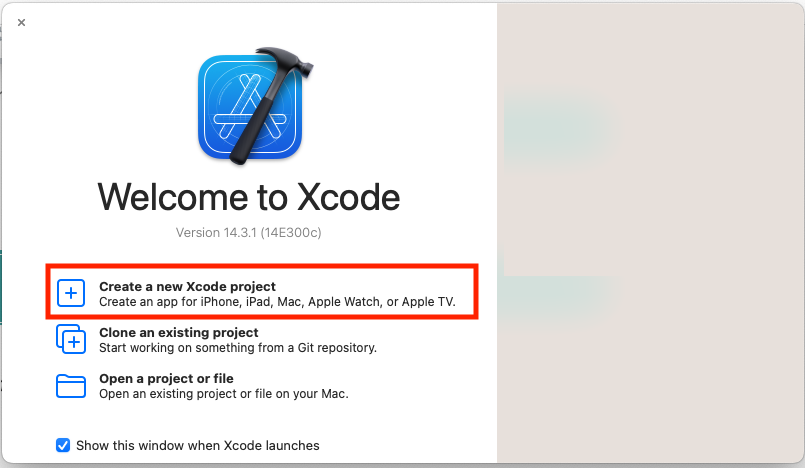
- 「Create a new Xcode project」を選択します。


- テンプレートの選択で「iOS」の「Application」を選択します。


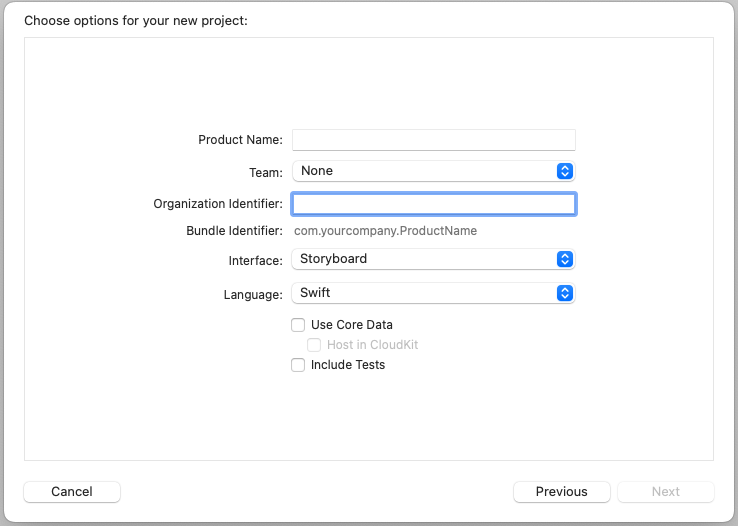
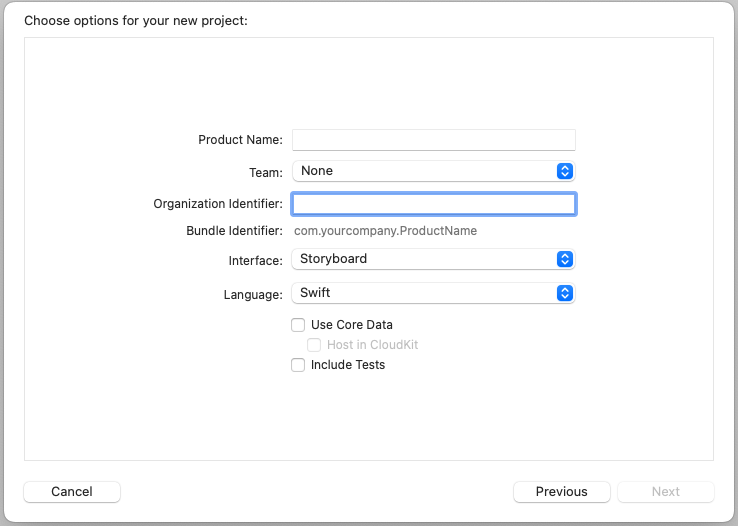
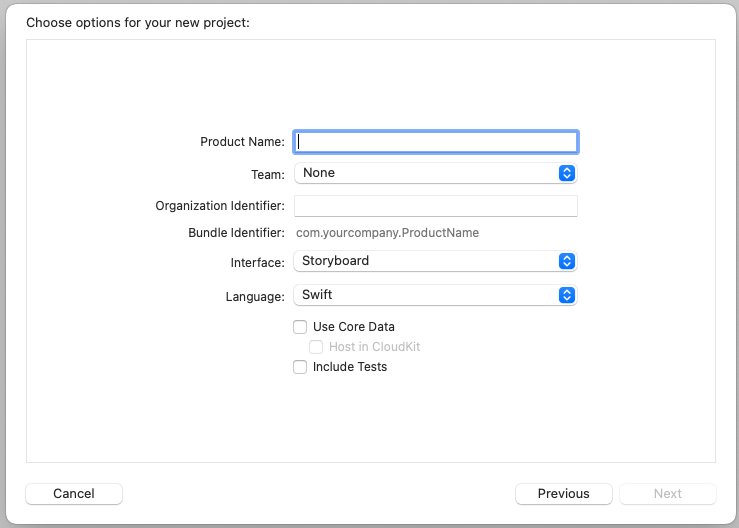
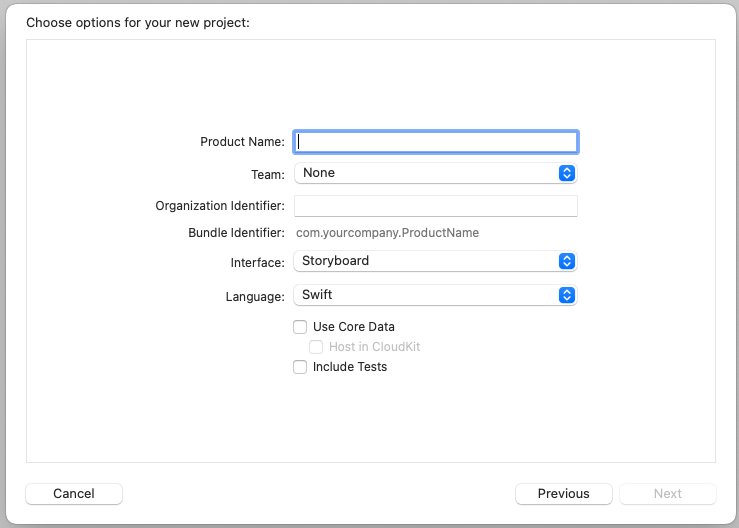
- 「Project Name」、「Team」、「Organization Identifler」、「interface」、「Language」を設定します。
「interface」は「Storyboad」、「Language」は「Swift」で指定します。


- projectを作成します。


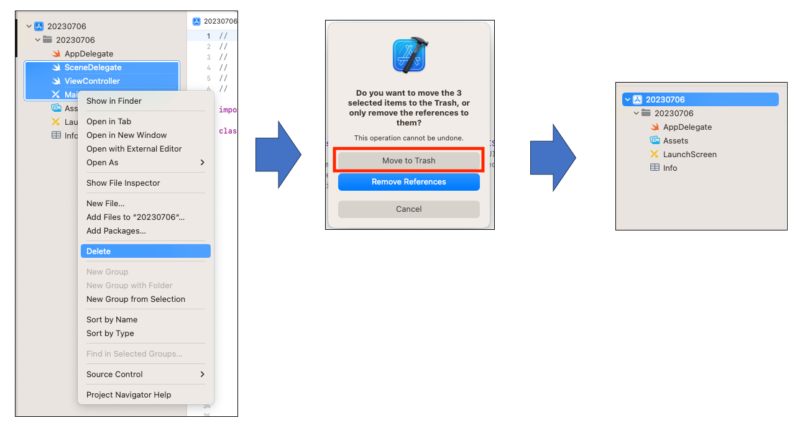
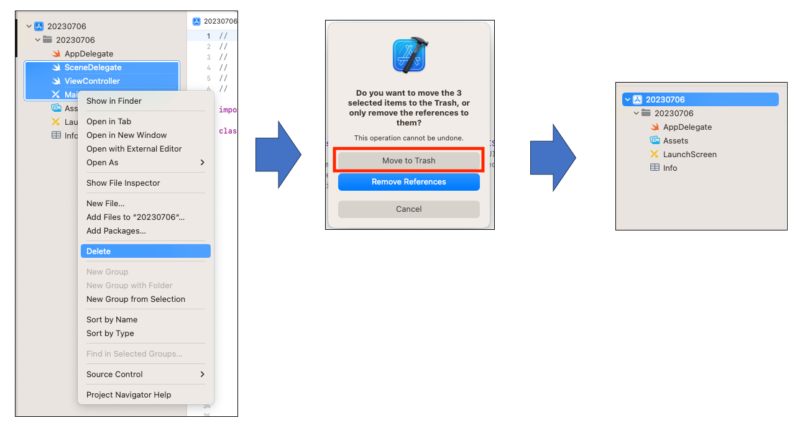
ScreenDelegate、Main、ViewController削除
不要なファイルは削除します。
- 「ScreenDelegate」、「Main」、「ViewController」ファイルをバッサリ削除します。


info修正
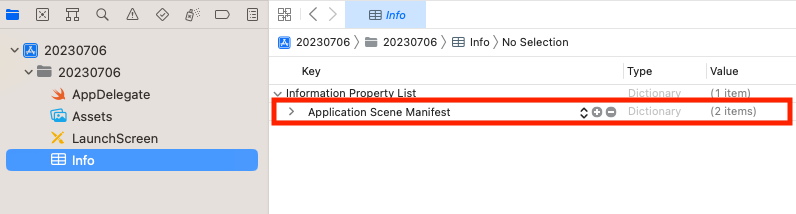
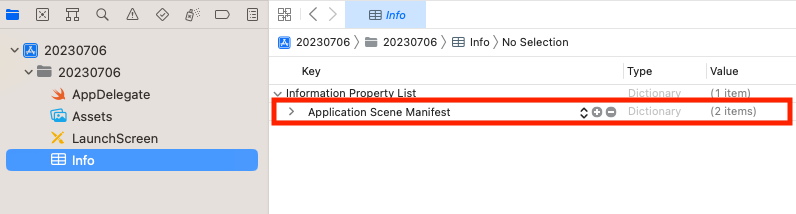
infoで指定されているstoryboardn設定を削除します。
- 「info」の「Application Scene Manifest」を削除します。マイナスマークをクリックすると削除できます。


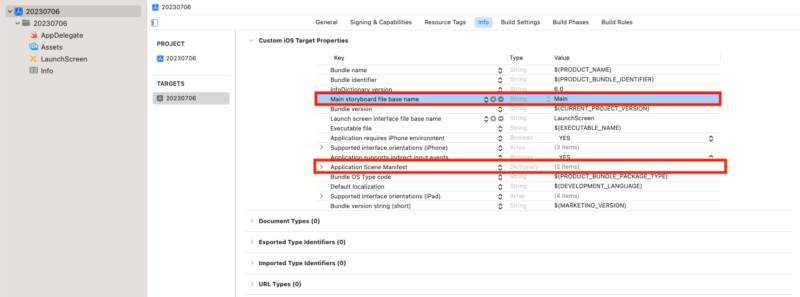
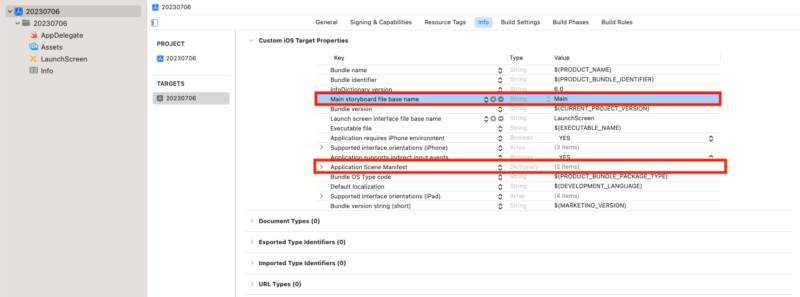
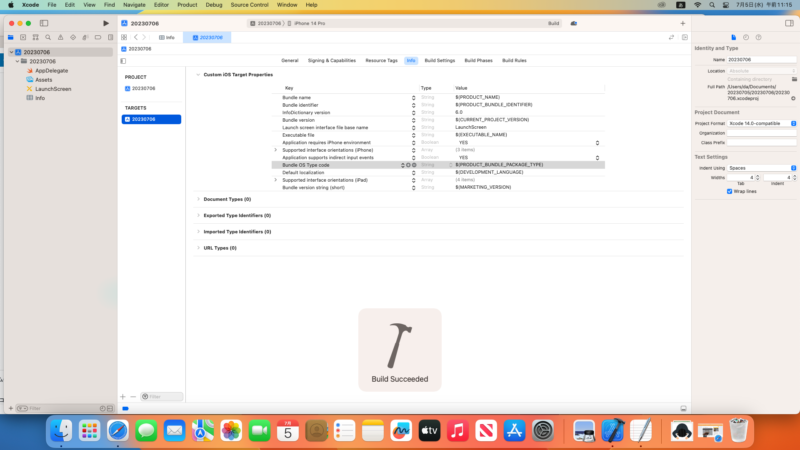
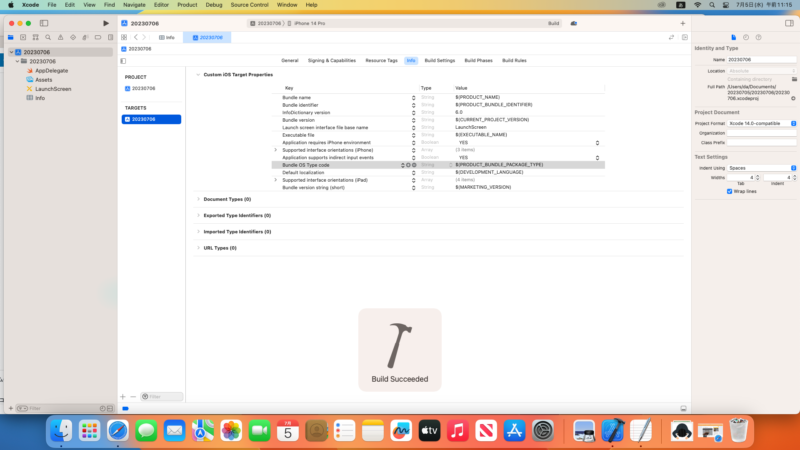
「TARGETS>info」の修正
- 「Main storyboard file base name」、「Application Scene Manifest」を削除します。


ビルド
これだけでもうビルドは通ります。あとは、ロジックを実装していくだけです。


まとめ


ブログ記事作成の過程で開発をしていました「お試しアプリ」のおかげで気づくことができました。
現状では、「サクッ」とプロジェクトを作成しています。



毎日コツコツスキルを積み上げていくことが大切ですね。
忙しかった反動で、スキルアップを休んでしました事が失敗でした。
気を抜かず頑張りましょう!



それではまた!









