こんにちは!Popoです。
こんな方にお勧めの記事です。
- 画面遷移時に入力値等を次画面に引き継ぎたい
アプリ開発で、申込処理等の画面を作成する事があるかと思います。

申込画面の入力値を確認画面に引き継ぎたい!
そんな時に便利です。
ViewContorollerかモーダルビューかによって方法は異なりますが簡単にできます。



ロジックも簡単なので、是非覚えて利用してほしいですね!
今回記事での前提条件


storyboadでの利用を知りた方は下記を参考に!「Segue」を利用した方法を試してみてください。😊


開発の動作環境


MacOSやXcodeは常に最新状態にしています。
| 項目 | バージョン |
| Xcode | Version 14.3 (14E222b) |
| Swift | Swift version 5.8 |
| MacOS | macOS Ventura バージョン13.3.1(22E261) |
画面間の値の受け渡し方 2パターン


画面間の値受け渡しについて、2つのパターンを解説していきます。
2つともnavigationControllerを利用します。
下記の2パターン
- navigationControllerを使用する
- navigationControllerを使用する(構造体を利用する)
「navigationControllerを使用する」と「navigationControllerを使用する(構造体を利用する)」は、方法は同じですが、引き継ぎ項目の違いで利用範囲がぐ〜んと変わるため分けてみました。
画面間の値の受け渡し方 具体的なロジックの組み方


「OneViewController」と「TwoViewController」2つの画面で値の受け渡しを行なってみましょう。
- 「OneViewController」:遷移元画面
- 「TwoViewController」:次画面
その1:navigationControllerを使用する
次画面生成後、次画面項目に値をセットするだけです。
手順1:「OneViewController」側(遷移元)
//UIButtonタップイベント
@objc fileprivate func oneWorkButtonClick(_ sender: UIButton) {
① let twoViewController = TwoViewController()
② twoViewController.saveString = "TEST TEST TEST TEST"
③ self.navigationController?.pushViewController(twoViewController, animated: false)
}① let twoViewController = TwoViewController()
次画面を生成します。
②twoViewController.saveString = “TEST TEST TEST TEST”
次画面に定義されているString項目に値を設定します。
③self.navigationController?.pushViewController(twoViewController, animated: false)
pushViewControllerで次画面遷移。
手順2:「TwoViewController」側(遷移先)
//引継ぎ項目定義
①var saveString:String = ""
override func viewDidLoad() {
super.viewDidLoad()
//UILabel生成
let twoLabel:UILabel = UILabel()
twoLabel.frame = CGRect(x: SCREEN_WIDTH/2 - 100 , y: SCREEN_HEIGHT/2 , width: 200, height: 50)
twoLabel.font = UIFont(name: "Lato-Bold",size: 20)
②twoLabel.text = saveString
twoLabel.textAlignment = .center
twoLabel.textColor = .white
twoLabel.adjustsFontSizeToFitWidth = true
twoLabel.minimumScaleFactor = 0.3
twoLabel.backgroundColor = .blue
self.view.addSubview(twoLabel)
}①var saveString:String = “”
引き継ぎ用のString項目を定義します。
②twoLabel.text = saveString
UILabelのtextに引き継ぎ項目を設定します。
手順3:シミュレータでの確認


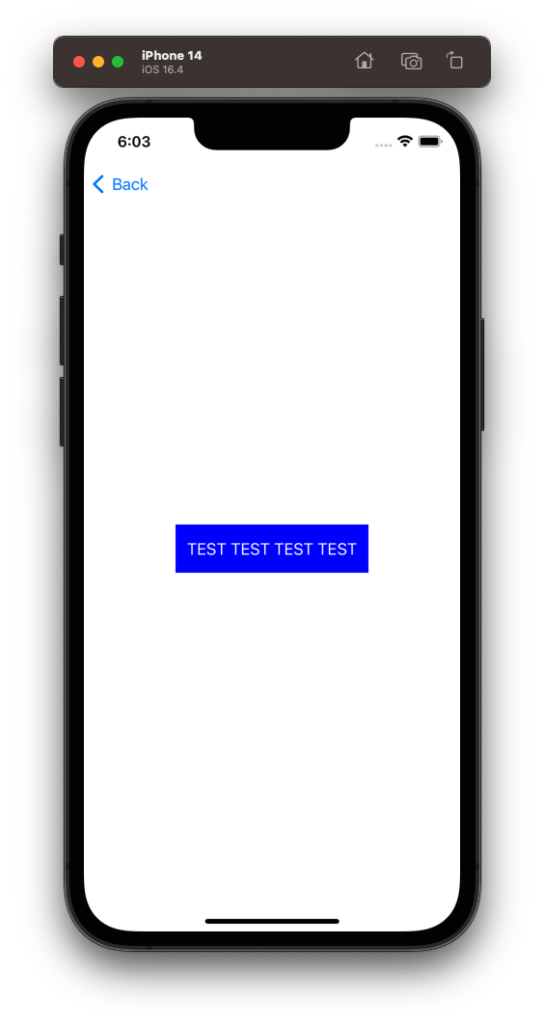
「OneViewController」(遷移元)
→


「TwoViewController」(遷移先)
「OneViewController」の「Two画面遷移」ボタン押下で、「TwoViewController」へ遷移します。
その2:navigationControllerを使用する(構造体を利用する)
複数項目を引き継ぎたいという場合にとても便利です。
構造体のメリット
NSArray・NSMutableArray配列内の中身が視覚的にわからない!
以前は、NSArray・NSMutableArray配列を利用して引き継を行っていましたが、使いにくい点があります。
構造体を利用するメリットを上げてみます。
- どんな項目が定義されているか一目でわかる
- 各項目の属性も一目でわかる
- 構造体の中にさらに構造体を指定できる(2重配列のような制御もできる)
- 色々な属性の項目を定義できる
手順1:「OneViewController」側(遷移元)
下記のように構造体を定義します。
//構造体定義
struct oneStructList {
var A:Bool
var B:String
var C:Int
var D:twoStructList
}
struct twoStructList {
var E:Bool
var F:String
var G:String
}構造体の各項目を定義します。
項目は下記のような属性も定義する事ができます。
- String
- int
- Bool
- 構造体
構造体の中に構造体を定義できるので、2階層配列も定義できます。
//構造体に設定
let workOneSubStructList = twoStructList(
E: true,
F: "twoStructList",
G: "workTwoStructList"
)
let workOneStructList = oneStructList(
A: false,
B: "oneStructList",
C: 5,
D: workOneSubStructList
)
workStructList = workOneStructList



NSArray・NSMutableArrayと比べると、めちゃくちゃ便利です!
次の画面に引き継ぎをします。
let twoViewController = TwoViewController()
twoViewController.saveString = "TEST TEST TEST TEST"
twoViewController.twoOneStructList = workStructList
self.navigationController?.pushViewController(twoViewController, animated: false)引き継ぎ時は「twoViewController.twoOneStructList = workStructList」1行追加するだけです。
手順2:「TwoViewController」側(遷移先)
引き継ぎ項目の構造体定義を定義します。
var twoOneStructList:OneViewController.oneStructList = OneViewController.oneStructList(A: true, B: "", C: 0, D: OneViewController.twoStructList(E: false, F: "", G: ""))引き継いだ値を取得します。
let workA:Bool = twoOneStructList.A
var workA01:String = ""
if workA
{
workA01 = "true"
} else {
workA01 = "false"
}
let workB:String = twoOneStructList.B
let workC:String = String(twoOneStructList.C)
let workD:OneViewController.twoStructList = twoOneStructList.D
let workE:Bool = workD.E
var workE01:String = ""
if workE
{
workE01 = "true"
} else {
workE01 = "false"
}
let workF:String = workD.F
let workG:String = workD.G引き継いだ各項目の値を編集します。
let workA:Bool = twoOneStructList.A
let setLabeValue:String = workA01 + "\n" + workB + "\n" + workC + "\n" + workE01 + "\n" + workF + "\n" + workG上記で編集した値をUILabelに設定します。
let twoLabel:UILabel = UILabel()
twoLabel.frame = CGRect(x: 0 , y: 100 , width: SCREEN_WIDTH, height: 400)
twoLabel.font = UIFont(name: "Lato-Bold",size: 25)
twoLabel.text = saveString + "\n" + setLabeValue
twoLabel.textAlignment = .center
twoLabel.textColor = .white
twoLabel.numberOfLines = 0
twoLabel.adjustsFontSizeToFitWidth = true
twoLabel.minimumScaleFactor = 0.3
twoLabel.backgroundColor = .blue
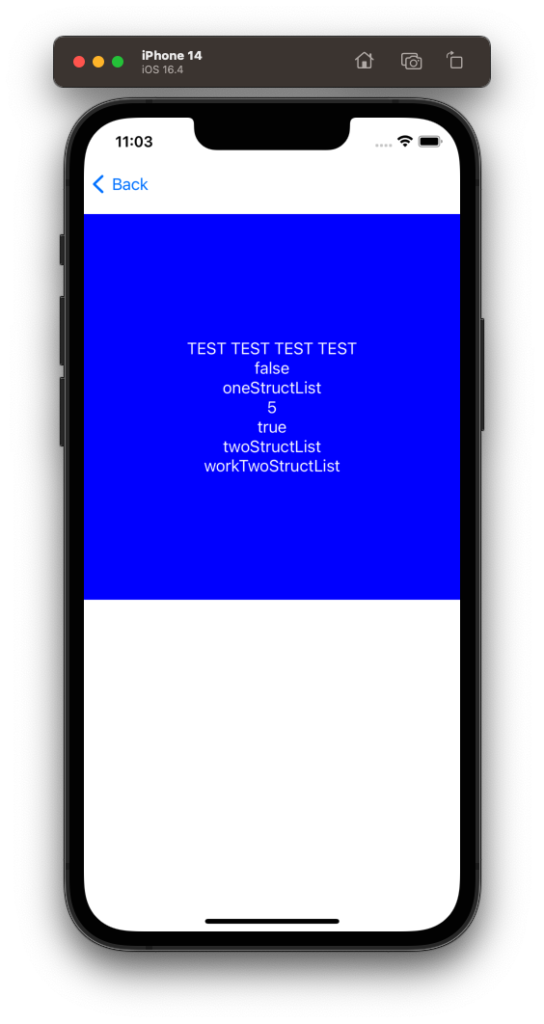
self.view.addSubview(twoLabel)手順3:シミュレータでの確認


「OneViewController」(遷移元)
→


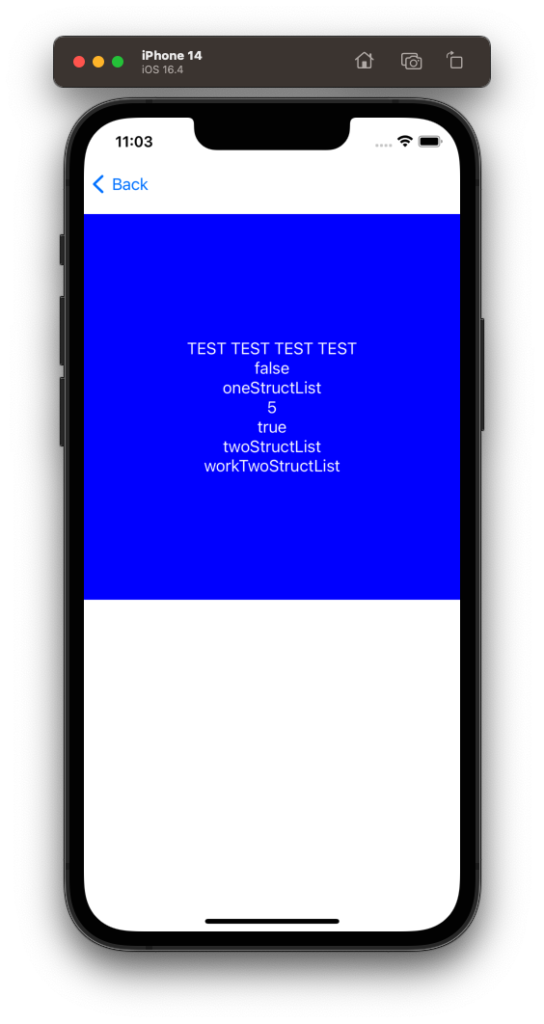
「TwoViewController」(遷移先)
構造体は「この属性は設定できない」という問題が少ないので便利ですね!
delegateを使用する
navigationControllerが使用できない、UIView表示時での画面間の値受け渡しと考えています。
この内容はまた記事にしたいと思っていますので、今回は下記サイトを参考にしてください。





2023/6/5 訂正
申し訳ありません。ヒント部分の文章を訂正します。
まとめ


画面遷移時の値の受け渡しは、navigationControllerで簡単にできます。
構造体を利用すれば、さらに便利になります。
- どんな項目が定義されているか一目でわかる
- 各項目の属性も一目でわかる
- 構造体の中にさらに構造体を指定できる(2重配列のような制御もできる)
- 色々な属性の項目を定義できる
日々のアプリ開発に有効活用していただければと思います。



日々のアプリ開発に有効活用していただければと思います。
それではまた!