
こんにちわ!Popoです。
この記事を読むと「TypeScriptでWeb画面を表示させたい」が解決できます。
前回、TypeScriptの環境構築を行いました。


環境は構築できたんだけど!
TypeScriptのアプリケーションてどうやって作ればいいんだろう?
TypeScriptでアプリケーションを作成する場合、何からはじめればよいかわからないですよね!
まずはDosコマンド画面に文字列を表示させる、簡単な処理で文字列を表示させてみたいと思います。😊


TypeScriptの動作環境


前回の記事と同様になりますが、下記がTypeScriptの環境になります。
| 項目 | バージョン |
| Node | v18.17.0 |
| TypeScript | Version 5.1.6 |
| OS | Windows 11 |
| VSCode | version1.81.0 |
簡単な文字表示を表示してみよう!


ロジック作成の前にProjectを作成しましょう。ビルド環境ですね!
package.json を生成
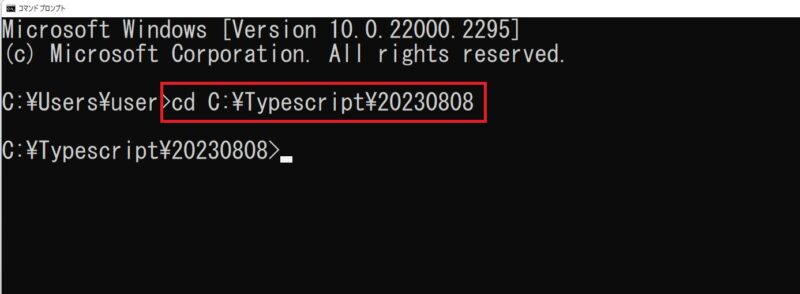
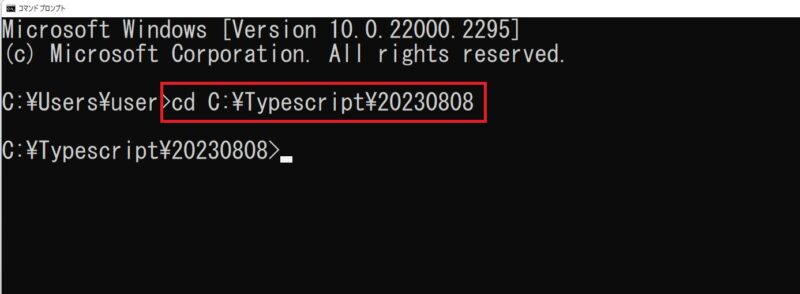
コマンドプロンプト画面を表示します。
フォルダを作成して、そのフォルダに遷移します。


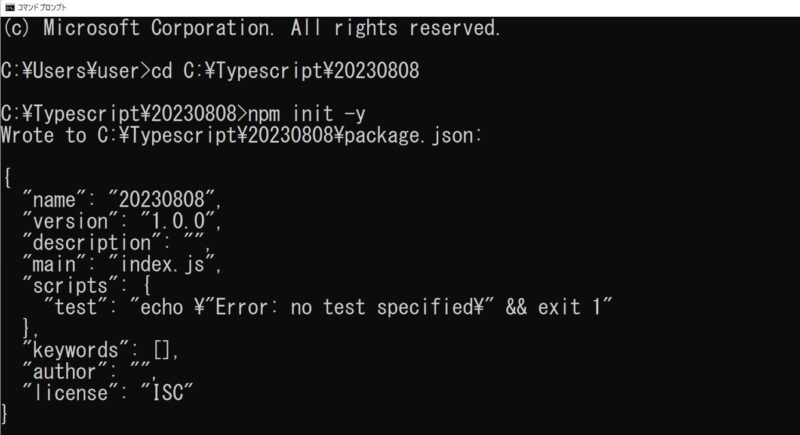
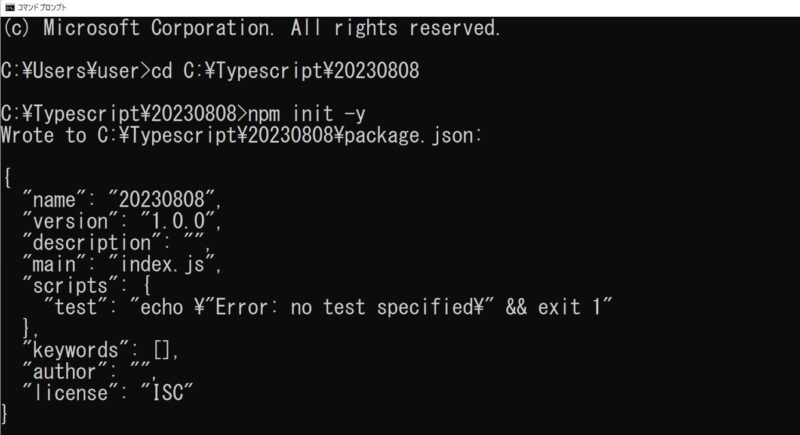
npm init -y
上記コマンドを実行してpackage.jsonを生成します。


「-y」は入力を省略させるオプションです。下記のように初期値が設定されています。




作成ができました。
TypeScript のパッケージをインストール
「package.json」の準備ができたら、TypeScript のパッケージをインストールします。


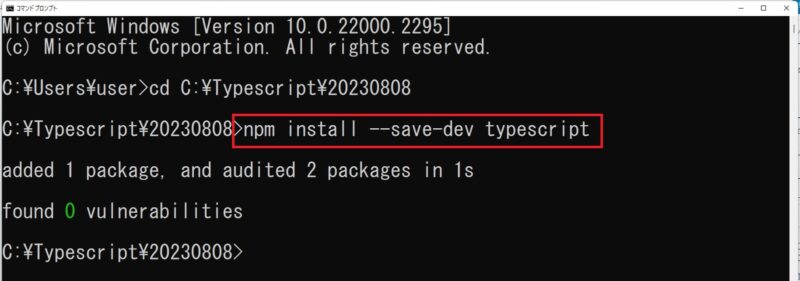
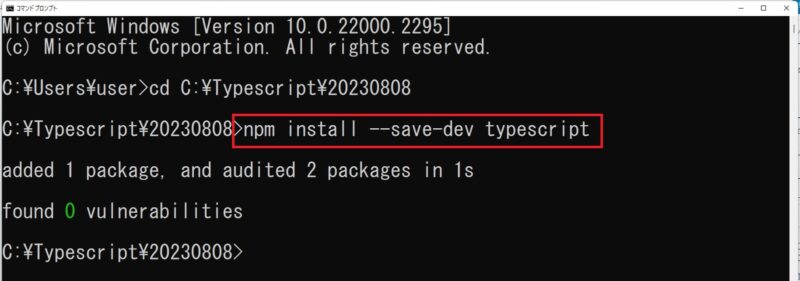
npm install –save-dev typescript
上記コマンドを実行します。


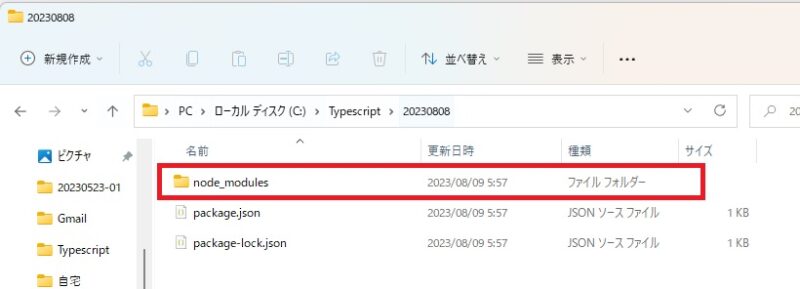
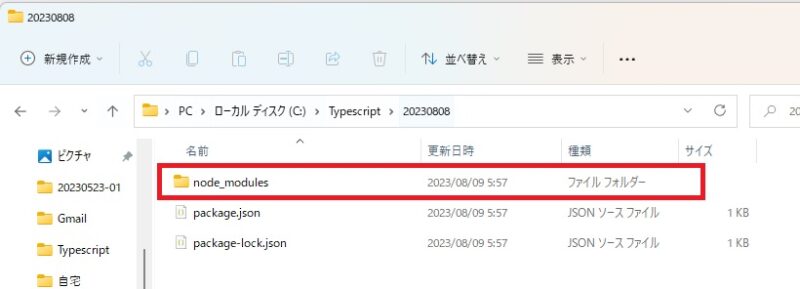
「node_modules」フォルダが作成されます。
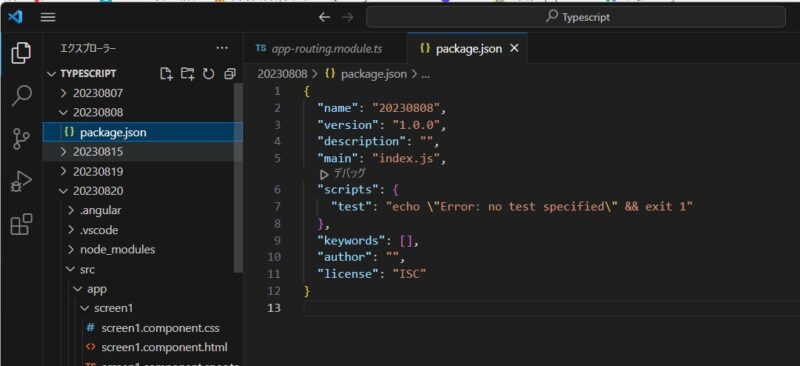
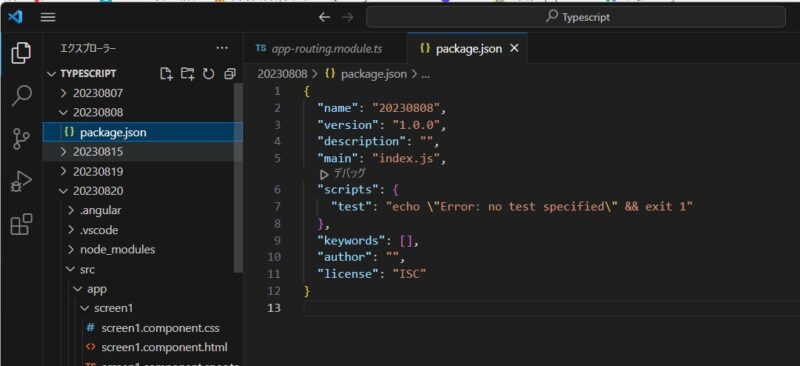
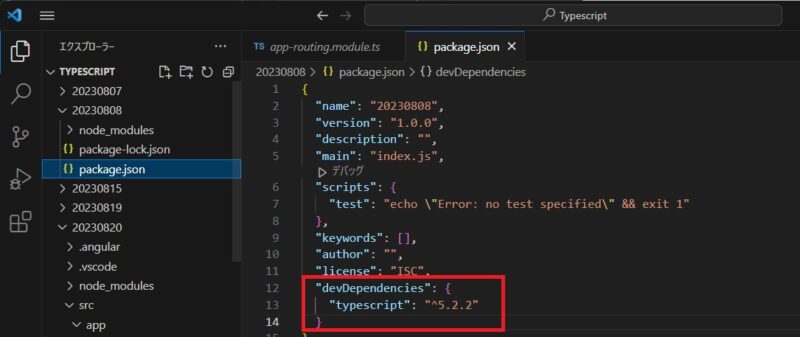
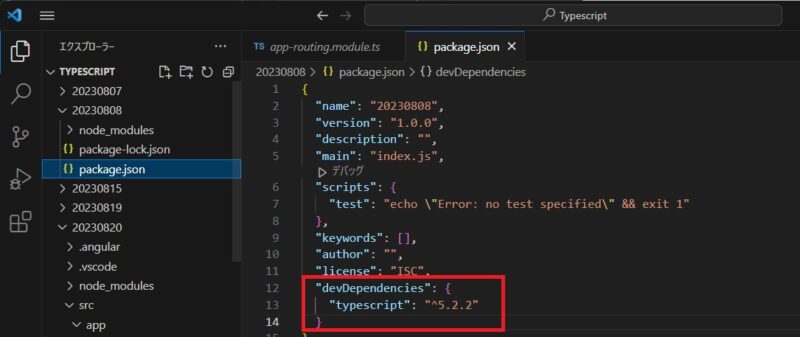
「package.json」の中身を確認してみると、devDependenciesフィールドにTypeScriptがバージョン情報と共に追加されている事が確認できます。


ロジック記述
準備ができたところで簡単なプログラムを作成してみましょう。
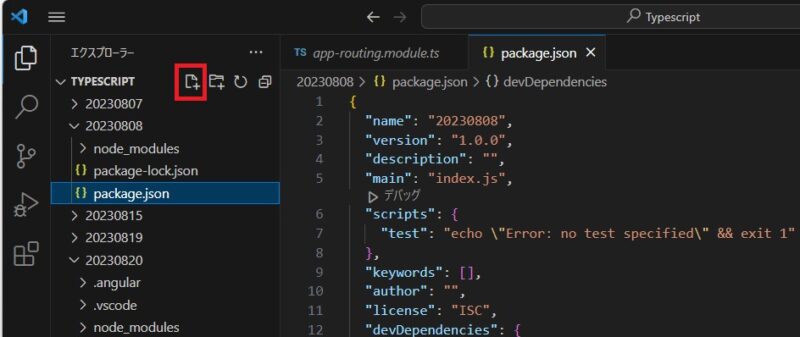
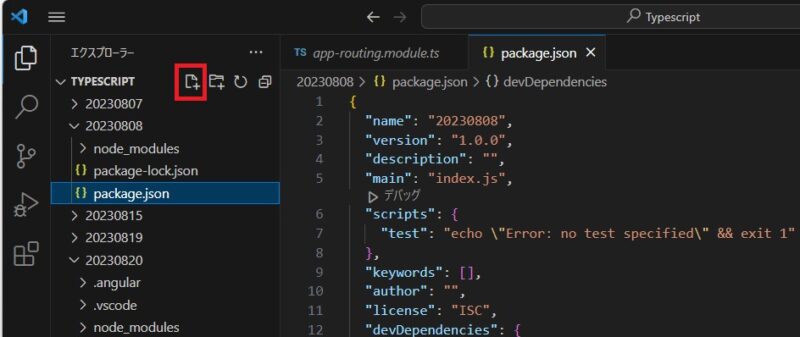
初めにTypeScriptのファイルを作成します。
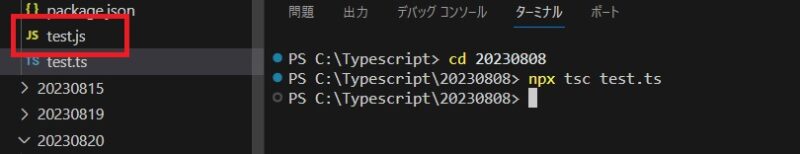
赤枠のボタンをクリックしてtsファイルを作成します。(ファイル名と拡張子を「ts」にするだけです。)


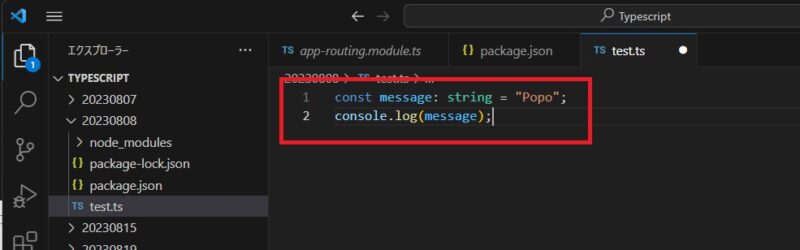
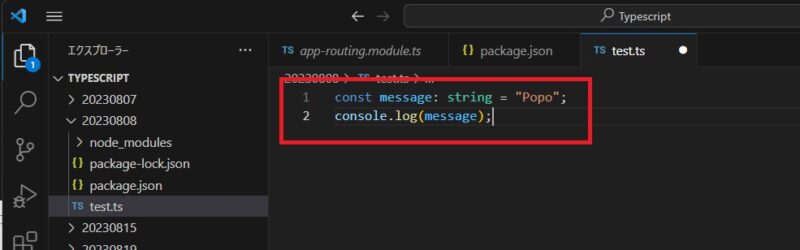
「Popo」を表示させるだけのロジックを作成してみます。


「Ctrl+S」で保存します。
コンパイル
早速コンパイルしてみましょう
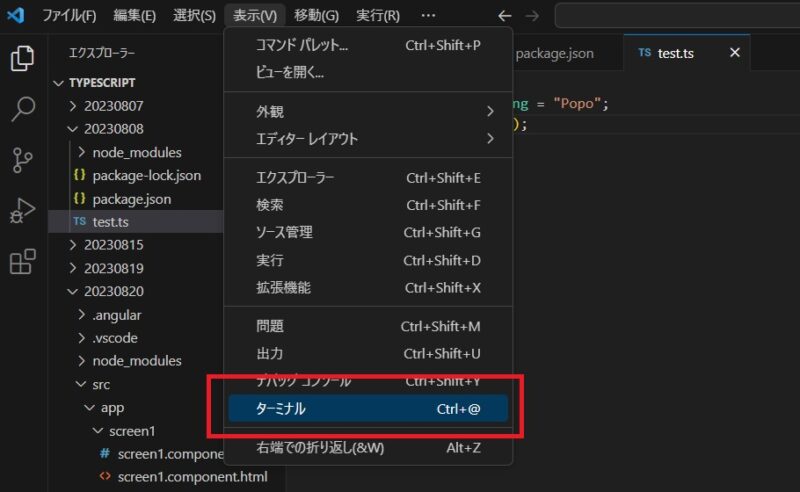
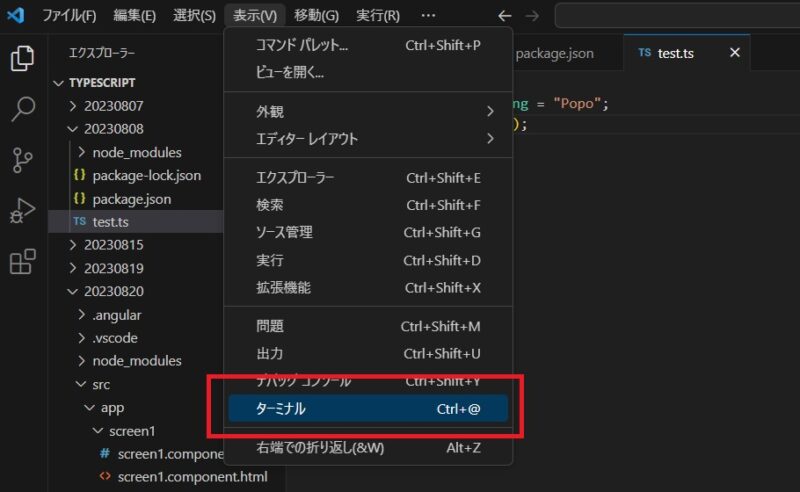
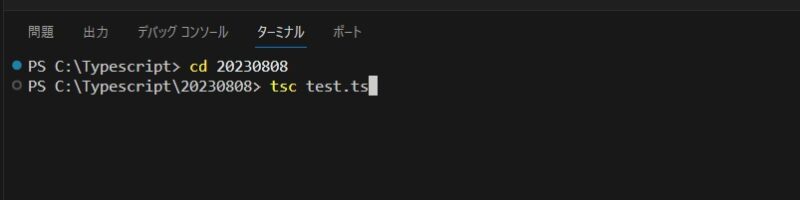
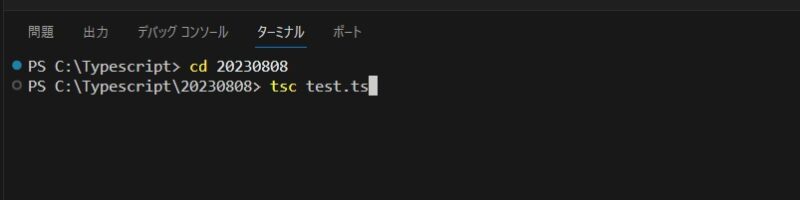
VSCodeからターミナルを表示します。
メニューからも表示できますし、「Ctrl+@」でも表示できます。


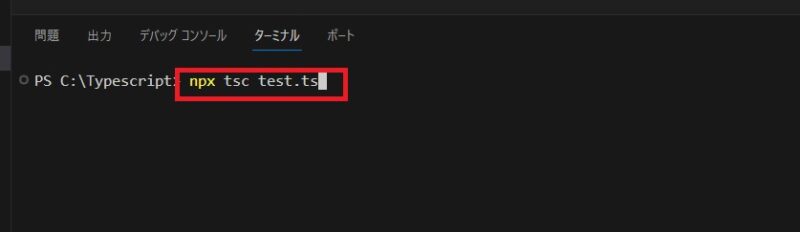
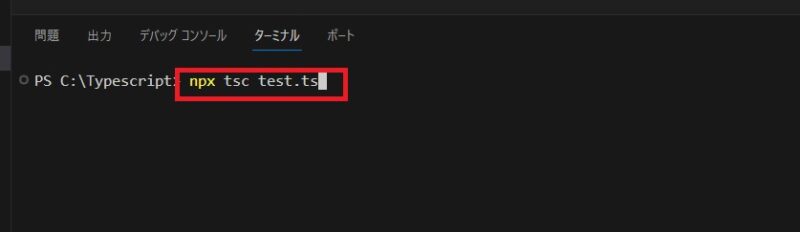
下記コマンドを入力して、Enterキー押下で実行できます。
npx tsc test.ts


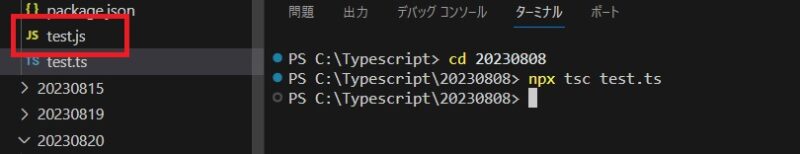
「test.ts」が作成されました。


実行
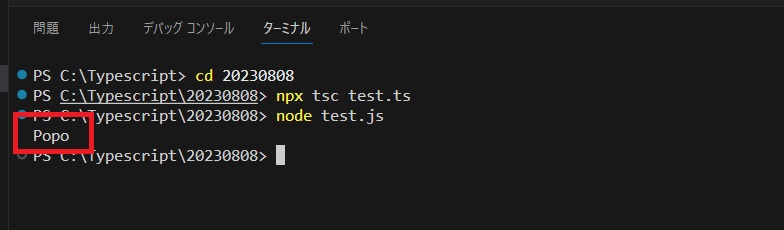
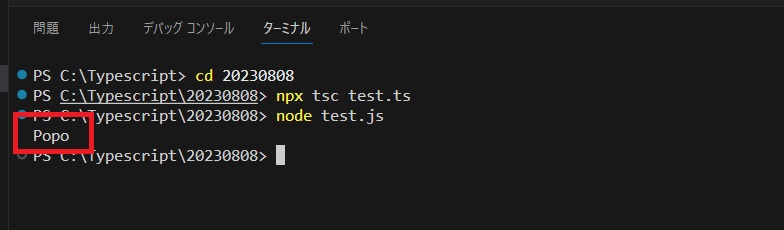
「test.js」を実行してみます。(Javascriptを実行します。)
node test.js


「Popo」が表示されました。
web画面で文字を表示してみよう!





Web画面では文字列を表示できないの?
そういった疑問が出てくると思います。



できますよ!早速やってみましょう!
HTML作成
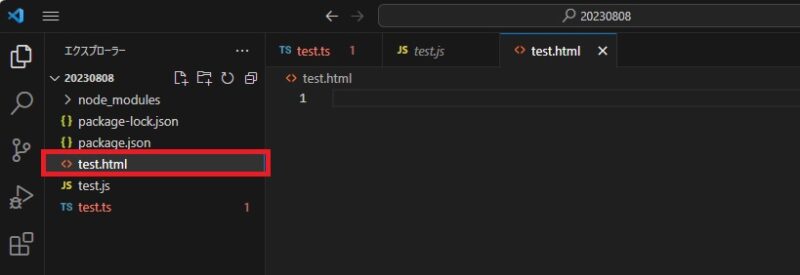
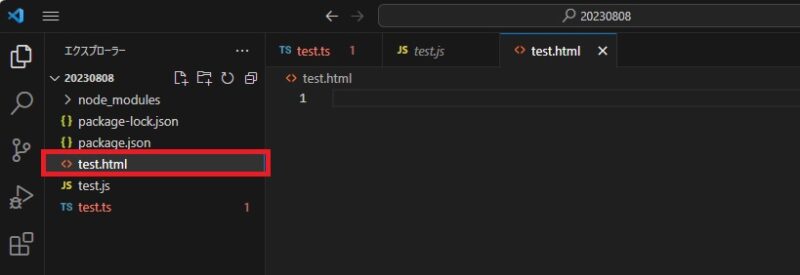
htmlファイルを作成します。「test.html」とします。


中身はこんな感じです。
htmlでJavaScriptを呼び出しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="test1"></div>
</body>
<!-- コンパイルされた JavaScript を読み込む -->
<script src="test.js"></script>
</html>tsファイル作成
ロジックを変更します。
var screenMsg:string = "Popo";
window.onload = () => {
const target = document.getElementById("test1") as HTMLInputElement;
target.innerText = screenMsg;
}
コンパイル
サクッとコンパイル


画面表示
画面を表示させてみましょう!


表示できると楽しくなってきますね!
まとめ


できる方であれば、「こんな簡単なロジック!」と思われるとおもいますが、初心者からするとめちゃくちゃ勉強になります。
VSCodeの操作も勉強になりますね😆
それから、Swiftと比較して感じていることは!
Swiftと違って、TypeScript単体では画面表示できない!
TypeScriptとhtmlさらにcssとファイルを分けて作成しなければいけません。



あら!めんどう!
面倒くさがり屋の私の第一声でした。
でも、新しい事を始めることはワクワクしてきますね。どんどん勉強を進めていきたいと思っています。



それではまた!